diff --git a/docs/modular-steps-management.md b/docs/modular-steps-management.md
index 8cc568363..504742c64 100644
--- a/docs/modular-steps-management.md
+++ b/docs/modular-steps-management.md
@@ -1,77 +1,84 @@
# Sign up & onboarding's Administration section - Modular steps management
## Usage
+
> After their first authentication in the app, every candidate has to do his **sign up** and his **onboarding**. The steps that compose the **sign up** and the **administration** section of the onboarding are either:
-> * Forms (identification, medical information, etc.)
-> * Documents to sign (general conditions, charts, regulations, etc.)
>
-> All the sections are modular: you can add, update, delete and order them as you wish.
+> - Forms (identification, medical information, etc.)
+> - Documents to sign (general conditions, charts, regulations, etc.)
+>
+> All the sections are modular: you can add, update, delete and order them as you wish.
>
-> This documentation explains how to manage these steps.
+> This documentation explains how to manage these steps.
## Create your step child object
+
### Create a new object for your step in the admin
-> Information is available for object's creation: [Object creation](https://github.com/01-edu/public/blob/master/doc/object-creation.md)
-* This object must have the same type as its future parent object (*signup* or *onboarding*).
+> Information is available for object's creation: [Object creation](object-creation.md)
+
+- This object must have the same type as its future parent object (_signup_ or _onboarding_).
-> Your step is then available in the *Admin*. You can find it in the section of its type (*SignUp* or *Onboarding*) or thanks to the search bar of the cursus object's page.
-
+> Your step is then available in the _Admin_. You can find it in the section of its type (_SignUp_ or _Onboarding_) or thanks to the search bar of the cursus object's page.
### Add this new object as a child of your parent's object
-* Edit the parent object: *Sign up* or *Administration*
+- Edit the parent object: _Sign up_ or _Administration_
-> Information is available for object's creation: [Child object creation](https://github.com/01-edu/public/blob/master/doc/child-object-creation.md)
+> Information is available for object's creation: [Child object creation](object-child-creation.md)
## Settings for a `form` step
+
> In the step object you have created, 2 attributes must be filled:
+>
> 1. Subtype
> 2. Form
### Description
#### Edit the step object you have created :
-> in *Object attributes*
- +> in _Object attributes_
+
+> in _Object attributes_
+ -* Add a new key **subtype** of type `String` with the exact value 'form-step'
-* Add a new key **form** of type `Object`
- * Form can have several sections. Each section is displayed with a title, and its inputs.
- > NB: The submission of the form will check the required inputs of all the sections created for the form.
- * To create a section, add a new key to the form object, of type `Object`, that contains:
- * A **title** key of type `String`. The value of this property will be the title displayed in the top of the form section.
+- Add a new key **subtype** of type `String` with the exact value 'form-step'
+- Add a new key **form** of type `Object`
+ - Form can have several sections. Each section is displayed with a title, and its inputs.
+ > NB: The submission of the form will check the required inputs of all the sections created for the form.
+ - To create a section, add a new key to the form object, of type `Object`, that contains:
+ - A **title** key of type `String`. The value of this property will be the title displayed in the top of the form section.
> If there is only one section in the form step, and no section title is needed, this property can be ignored.
- * An **inputs** key of type `Object`, which will contain all the inputs of the section. For each wanted input, add a new `Object` element in the "inputs" object.
- > The key of this object will be used as the "name" attribute of your input.
+ - An **inputs** key of type `Object`, which will contain all the inputs of the section. For each wanted input, add a new `Object` element in the "inputs" object.
+ > The key of this object will be used as the "name" attribute of your input.
> The values will be considered as the properties of your input.
#### Defining an input:
-* A **type** key of type `String` must be declared. It defines the type of the input : `tel`, `text`, `date`, `select`, `radio`, `switch`, `checkbox`, `textarea`, `countries`.
-* All other attributes needed for the input can be added to the object, according to the input type: `placeholder`, `id`, `required`, `label`, `items`, `emptyItems`, `index`, etc...
-
-#### Important indication:
-* The **index** property is used to order the inputs. It will not be passed onto the input. Be mindful not to set the same index twice.
-* The **type** property is required. It will be used to determine the kind of input should be generated. It is passed onto the input only if the input type attribute is required (type 'tel' or 'text' for example, but not for type 'select' - in this case, we will generate a select element)
-
- * A special type 'countries' has been added to the classicals. It generate a `Select` (containing all the countries) with a search bar. 'Items' property is handled by the app.
- * It's recommended to add 'min' and 'max' properties to input type 'date' (no default value are set).
-* `onChange` prop are ignored as the event is handled by the app.
-* For `switch` and `checkbox` input types, the default value has to be set as a boolean property named **value**.
-* More information for each inputs is available in the design documentation:
- * [textInput documentation](https://alem.01-edu.org/design/Components/FormInputs/TextInput) - used for inputs type 'text', 'tel', and 'date'
- * [textArea documentation](https://alem.01-edu.org/design/Components/FormInputs/TextArea)
- * [select documentation](https://alem.01-edu.org/design/Components/FormControls/Select)
- * [radio button documentation](https://alem.01-edu.org/design/Components/FormControls/Radio)
- * [switch documentation](https://alem.01-edu.org/design/Components/FormControls/Switch)
- * [checkbox documentation](https://alem.01-edu.org/design/Components/FormControls/Checkbox)
+- A **type** key of type `String` must be declared. It defines the type of the input : `tel`, `text`, `date`, `select`, `radio`, `switch`, `checkbox`, `textarea`, `countries`.
+- All other attributes needed for the input can be added to the object, according to the input type: `placeholder`, `id`, `required`, `label`, `items`, `emptyItems`, `index`, etc...
+
+#### Important indication:
+
+- The **index** property is used to order the inputs. It will not be passed onto the input. Be mindful not to set the same index twice.
+- The **type** property is required. It will be used to determine the kind of input should be generated. It is passed onto the input only if the input type attribute is required (type 'tel' or 'text' for example, but not for type 'select' - in this case, we will generate a select element)
+
+ - A special type 'countries' has been added to the classicals. It generate a `Select` (containing all the countries) with a search bar. 'Items' property is handled by the app.
+ - It's recommended to add 'min' and 'max' properties to input type 'date' (no default value are set).
+
+- `onChange` prop are ignored as the event is handled by the app.
+- For `switch` and `checkbox` input types, the default value has to be set as a boolean property named **value**.
+- More information for each inputs is available in the design documentation:
+ - [textInput documentation](https://alem.01-edu.org/design/Components/FormInputs/TextInput) - used for inputs type 'text', 'tel', and 'date'
+ - [textArea documentation](https://alem.01-edu.org/design/Components/FormInputs/TextArea)
+ - [select documentation](https://alem.01-edu.org/design/Components/FormControls/Select)
+ - [radio button documentation](https://alem.01-edu.org/design/Components/FormControls/Radio)
+ - [switch documentation](https://alem.01-edu.org/design/Components/FormControls/Switch)
+ - [checkbox documentation](https://alem.01-edu.org/design/Components/FormControls/Checkbox)
### Examples
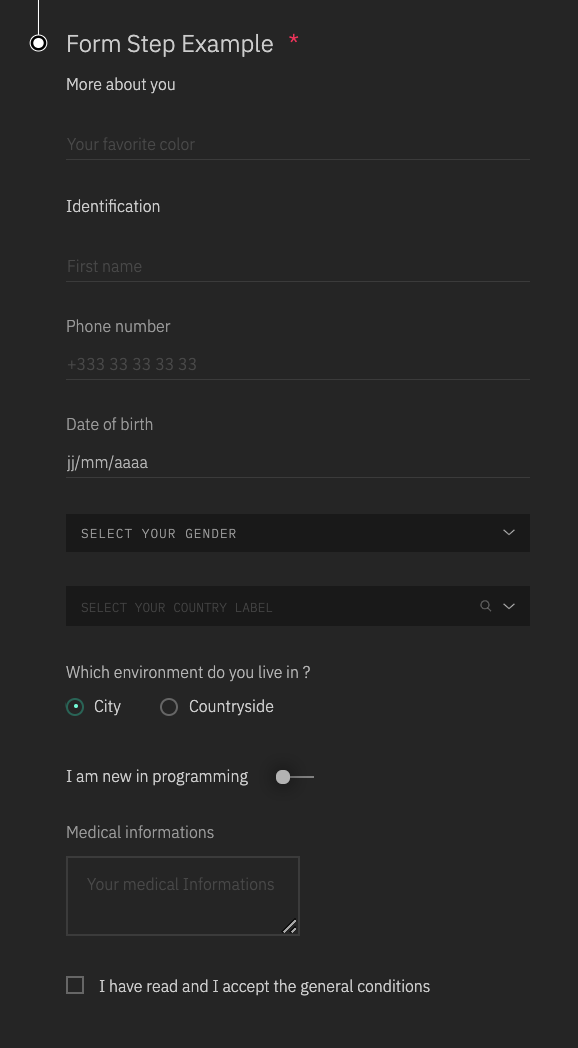
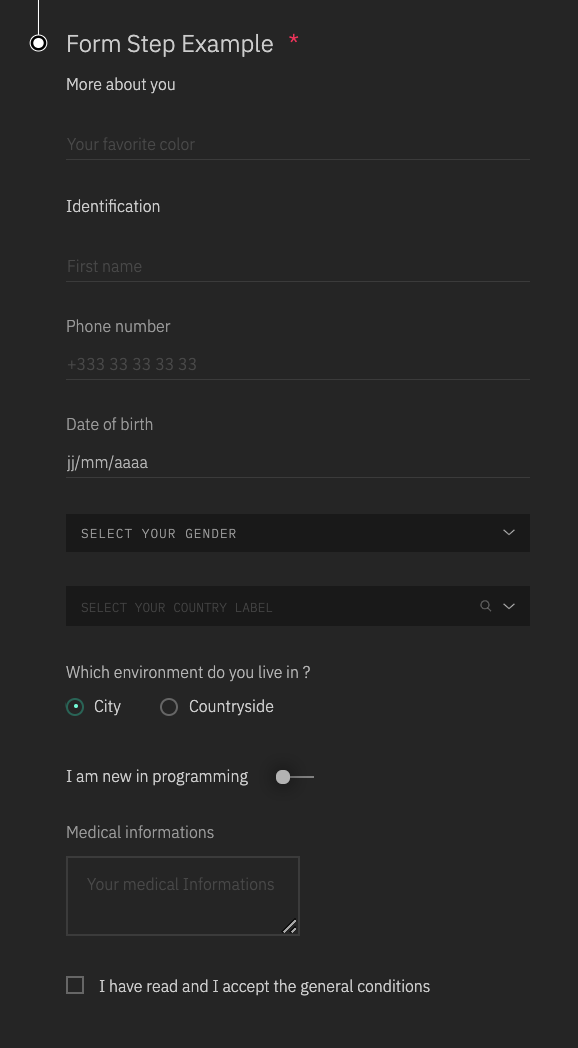
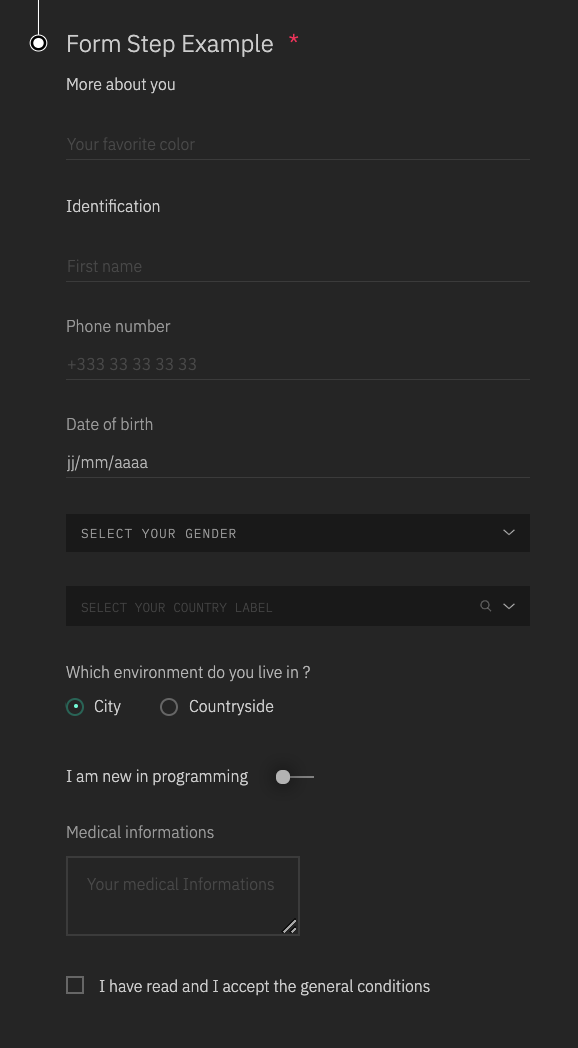
-Here is an example of the form step's attributes. It presents a form with two sections, and an example of each kind of input type.
+Here is an example of the form step's attributes. It presents a form with two sections, and an example of each kind of input type.
> NB : this example object is provided in the admin, in the onboarding section: 'Form step example'.
@@ -173,14 +180,14 @@ Here is an example of the form step's attributes. It presents a form with two se
This 'form' step would look like this:
-

## Settings for a `document to sign` step
+
The newly created child can be customized with these attributes :
| name | fullfillment |
-| ---------- | --------- |
+| ---------- | ------------ |
| subtype | **required** |
| text | **required** |
| buttonText | optionnal |
@@ -191,21 +198,21 @@ The newly created child can be customized with these attributes :
#### To set up the child object you have created with these elements:
1. Edit you step object
-2. Go to *Object attributes*
+2. Go to _Object attributes_
3. Add the following attributes:
- * Add a new key **subtype** of type `String` with the exact value 'sign-step'
- * Add a new key **text** of type `String` with the text of your document to sign as value
- * Add a new key **buttonText** of type `String` with the text that you want to display in the submit button of your step. Default value for this attribute is 'Sign'.
- * Add a new key **checkbox** of type `Object`, if the user has to be forced to click on a checkbox before validating his document (ex: 'I have read and accepted the conditions'). In the checkbox object, the following attributes should be defined:
- * A **label** key of type `String`, for the text associated to the checkbox
- * A **required** key of type `Boolean`, set at true if the user has to check it
- * A **name** key of type `String`
- * All other attributes wanted for the checkbox.
- * Add a new key **link** of type `Object`, if a link must be added to the step (ex: download of a .pdf version of the document to sign). In the link object, the following attributes should be defined:
- * A **href** key of type `String`, with the link you want to add to the step
- * A **label** key of type `String`, for the text displayed for the link (by default, '> Link to the document' is displayed)
- * All other attributes wanted for the link.
+ - Add a new key **subtype** of type `String` with the exact value 'sign-step'
+ - Add a new key **text** of type `String` with the text of your document to sign as value
+ - Add a new key **buttonText** of type `String` with the text that you want to display in the submit button of your step. Default value for this attribute is 'Sign'.
+ - Add a new key **checkbox** of type `Object`, if the user has to be forced to click on a checkbox before validating his document (ex: 'I have read and accepted the conditions'). In the checkbox object, the following attributes should be defined:
+ - A **label** key of type `String`, for the text associated to the checkbox
+ - A **required** key of type `Boolean`, set at true if the user has to check it
+ - A **name** key of type `String`
+ - All other attributes wanted for the checkbox.
+ - Add a new key **link** of type `Object`, if a link must be added to the step (ex: download of a .pdf version of the document to sign). In the link object, the following attributes should be defined:
+ - A **href** key of type `String`, with the link you want to add to the step
+ - A **label** key of type `String`, for the text displayed for the link (by default, '> Link to the document' is displayed)
+ - All other attributes wanted for the link.
### Examples
@@ -217,22 +224,21 @@ Here is an example of the structure a 'document to sign' step could have:
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent ornare non sem eu pretium. Integer porttitor risus eget nibh iaculis, ac lacinia orci dictum. Nunc ullamcorper consequat enim in posuere. Aliquam volutpat est odio, vel maximus arcu maximus sit amet. Donec ultricies faucibus magna id luctus. Duis et dapibus elit. In vestibulum ipsum erat, at commodo tortor convallis vel. Nunc ut ultrices nulla. Etiam lorem justo, consequat a consectetur a, porttitor non turpis. Mauris eu mollis nisl, id dignissim quam. Curabitur condimentum sollicitudin rutrum. Aenean blandit, arcu nec ullamcorper rhoncus, lectus sem lacinia lorem, venenatis dignissim velit mi et sapien. Nullam posuere augue ut magna ullamcorper dignissim. Ut rhoncus sapien vel nulla commodo finibus. Cras non leo vel urna finibus volutpat. Praesent et ex eget diam tincidunt suscipit. Phasellus bibendum neque vel placerat iaculis. Vestibulum bibendum ultrices ipsum, non sodales lectus. Cras eget orci eget elit blandit scelerisque at ut nulla. Integer ligula eros, eleifend quis sodales a, porttitor sit amet neque. Fusce mollis magna at lectus varius, quis suscipit mi cursus. Etiam id imperdiet metus, in malesuada quam. Aliquam facilisis nunc non sapien condimentum, quis iaculis nisl auctor. Nunc lorem sapien, interdum vel efficitur ac, dapibus a diam. Ut ante urna, sodales in bibendum vel, lacinia ut mauris. In vel placerat leo. In libero dui, tincidunt at sem id, faucibus sollicitudin elit.",
"buttonText": "Sign chart",
"checkbox": {
- "name":"acceptChart",
- "label":"I have read and accepted the Chart 01",
- "required":true
+ "name": "acceptChart",
+ "label": "I have read and accepted the Chart 01",
+ "required": true
},
"link": {
- "label":"Download Chart 01",
- "href":"https://help.github.com/en/articles/creating-an-issue",
- "download":true,
- "target":"_blank"
+ "label": "Download Chart 01",
+ "href": "https://help.github.com/en/articles/creating-an-issue",
+ "download": true,
+ "target": "_blank"
}
}
```
-NB : ```target``` & ```download``` are forwarded to the a html element as they are valid html properties
+NB : `target` & `download` are forwarded to the a html element as they are valid html properties
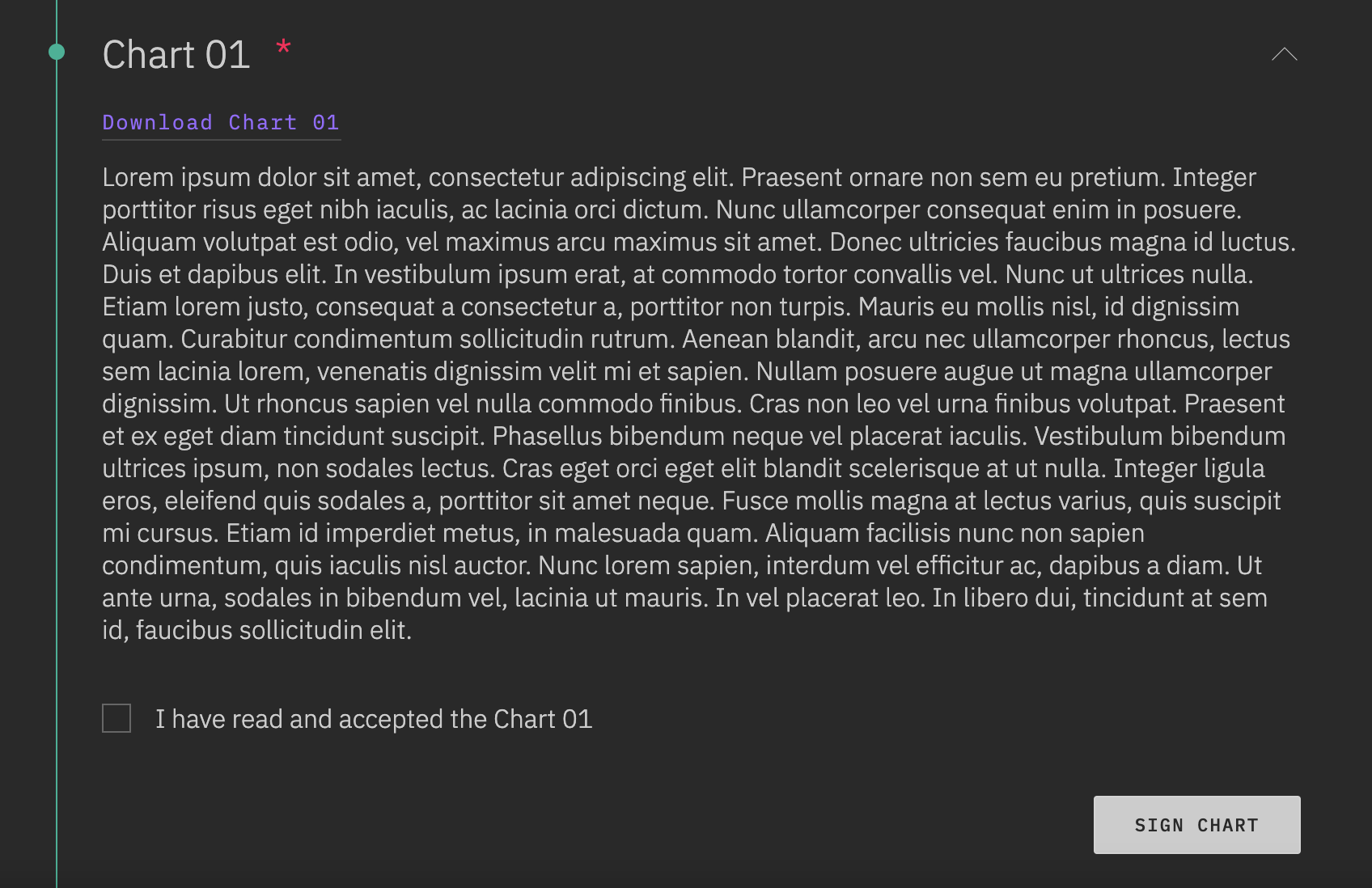
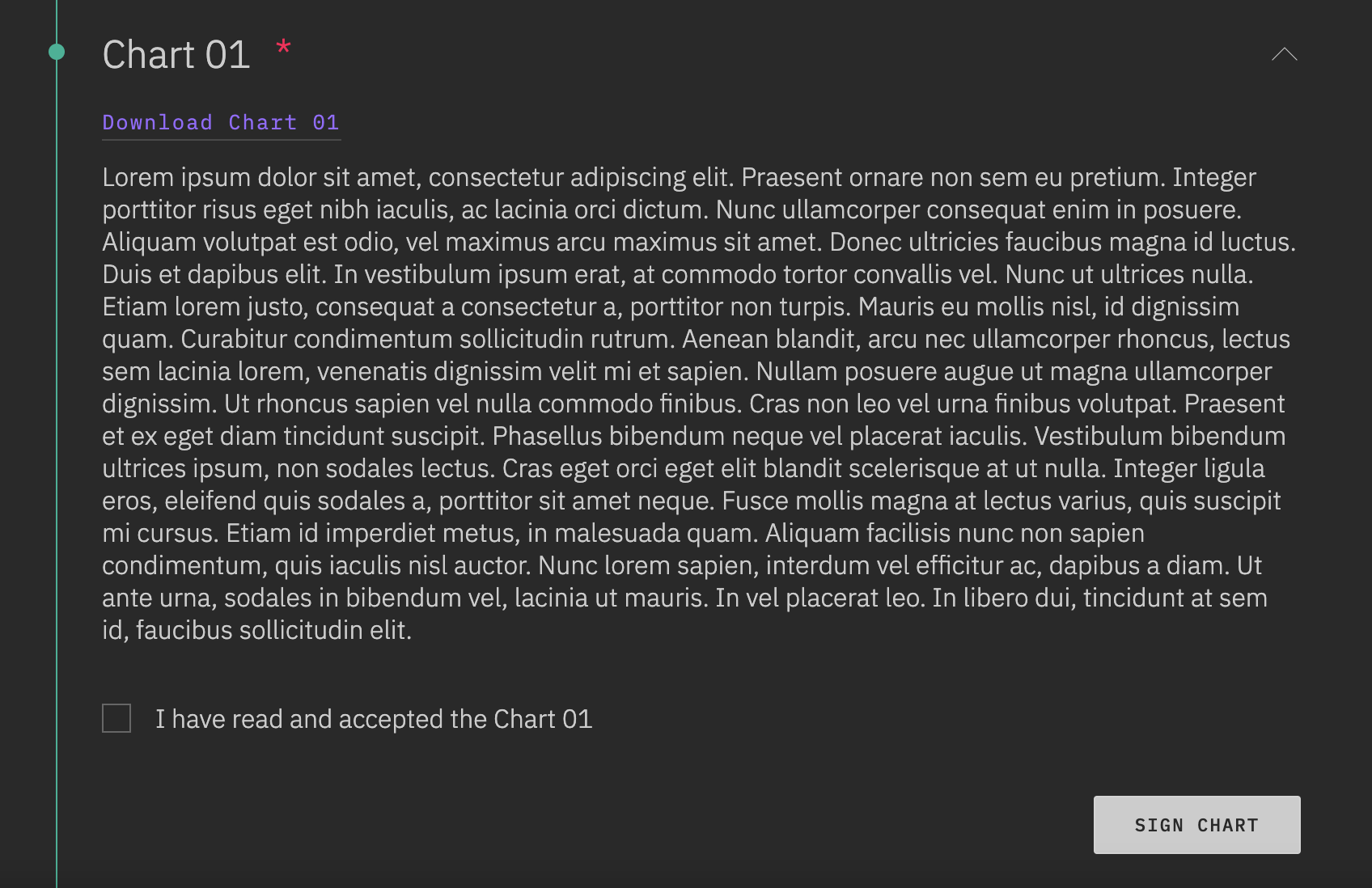
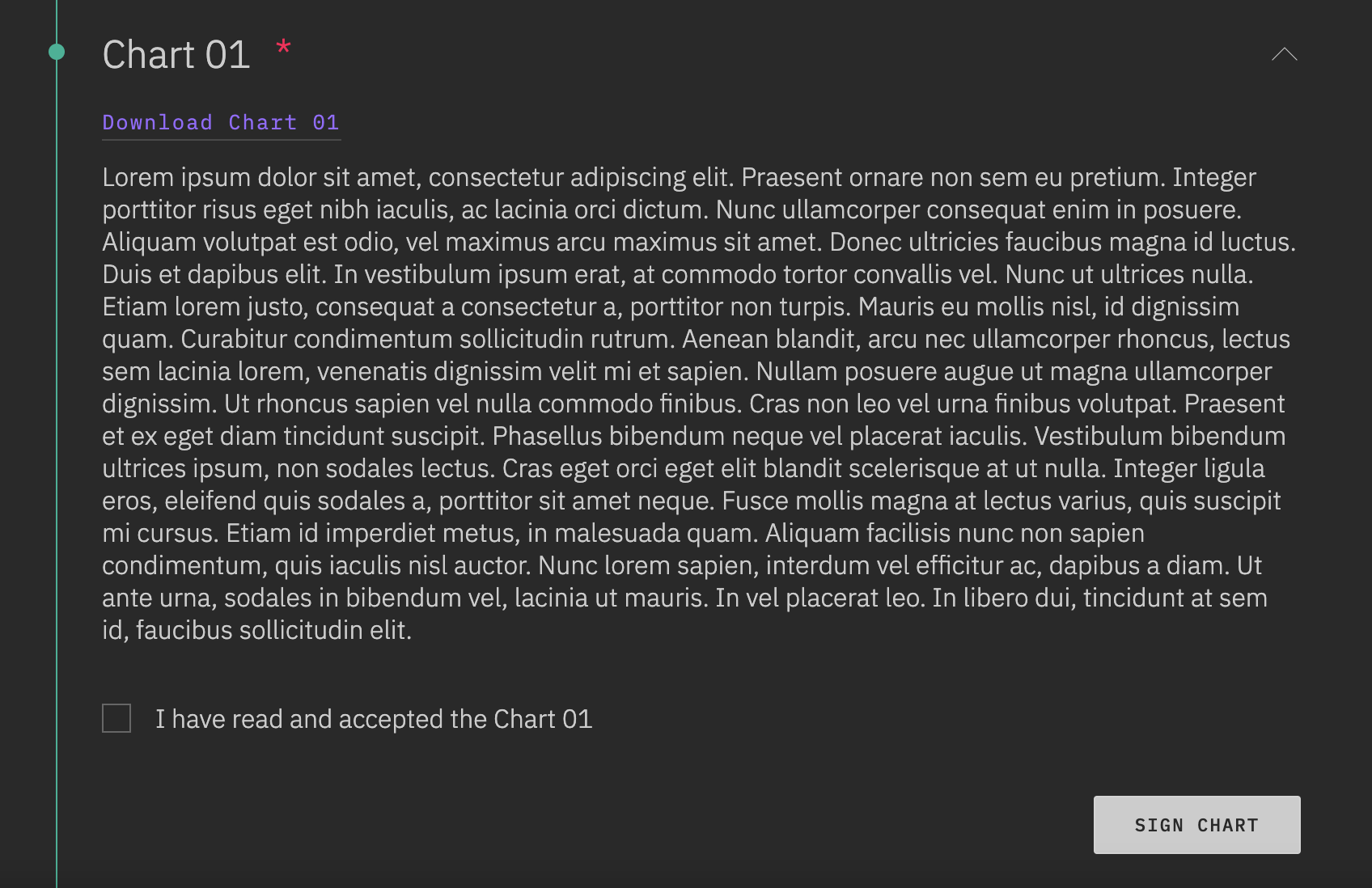
This 'document to sign' step would look like this:

-
diff --git a/docs/object-child-creation.md b/docs/object-child-creation.md
index 45c8d7e86..01eee7e91 100644
--- a/docs/object-child-creation.md
+++ b/docs/object-child-creation.md
@@ -1,33 +1,40 @@
# Admin object's management - create a child object
## Usage
+
> Objects of the Admin can be configured :
-> * By setting particular **attributes** to the object
-> * By associating **children** to the object
>
-> Children can be added, deleted, reordered in the list. Also, it's possible to configure it in a special way for the parent object, by setting children attributes for all the children.
+> - By setting particular **attributes** to the object
+> - By associating **children** to the object
+>
+> Children can be added, deleted, reordered in the list. Also, it's possible to configure it in a special way for the parent object, by setting children attributes for all the children.
>
-> This documentation explains how to associate a child to a parent object.
+> This documentation explains how to associate a child to a parent object.
### Create a new object for your child in the admin
-> Information is available for object's creation: [Modular step management](https://github.com/01-edu/public/blob/master/doc/object-creation.md)
+
+> Information is available for object's creation: [Object Creation](object-creation.md)
### Add this new object as a child of your parent's object
#### 1. Edit the parent object
+
-* Add a new key **subtype** of type `String` with the exact value 'form-step'
-* Add a new key **form** of type `Object`
- * Form can have several sections. Each section is displayed with a title, and its inputs.
- > NB: The submission of the form will check the required inputs of all the sections created for the form.
- * To create a section, add a new key to the form object, of type `Object`, that contains:
- * A **title** key of type `String`. The value of this property will be the title displayed in the top of the form section.
+- Add a new key **subtype** of type `String` with the exact value 'form-step'
+- Add a new key **form** of type `Object`
+ - Form can have several sections. Each section is displayed with a title, and its inputs.
+ > NB: The submission of the form will check the required inputs of all the sections created for the form.
+ - To create a section, add a new key to the form object, of type `Object`, that contains:
+ - A **title** key of type `String`. The value of this property will be the title displayed in the top of the form section.
> If there is only one section in the form step, and no section title is needed, this property can be ignored.
- * An **inputs** key of type `Object`, which will contain all the inputs of the section. For each wanted input, add a new `Object` element in the "inputs" object.
- > The key of this object will be used as the "name" attribute of your input.
+ - An **inputs** key of type `Object`, which will contain all the inputs of the section. For each wanted input, add a new `Object` element in the "inputs" object.
+ > The key of this object will be used as the "name" attribute of your input.
> The values will be considered as the properties of your input.
#### Defining an input:
-* A **type** key of type `String` must be declared. It defines the type of the input : `tel`, `text`, `date`, `select`, `radio`, `switch`, `checkbox`, `textarea`, `countries`.
-* All other attributes needed for the input can be added to the object, according to the input type: `placeholder`, `id`, `required`, `label`, `items`, `emptyItems`, `index`, etc...
-
-#### Important indication:
-* The **index** property is used to order the inputs. It will not be passed onto the input. Be mindful not to set the same index twice.
-* The **type** property is required. It will be used to determine the kind of input should be generated. It is passed onto the input only if the input type attribute is required (type 'tel' or 'text' for example, but not for type 'select' - in this case, we will generate a select element)
-
- * A special type 'countries' has been added to the classicals. It generate a `Select` (containing all the countries) with a search bar. 'Items' property is handled by the app.
- * It's recommended to add 'min' and 'max' properties to input type 'date' (no default value are set).
-* `onChange` prop are ignored as the event is handled by the app.
-* For `switch` and `checkbox` input types, the default value has to be set as a boolean property named **value**.
-* More information for each inputs is available in the design documentation:
- * [textInput documentation](https://alem.01-edu.org/design/Components/FormInputs/TextInput) - used for inputs type 'text', 'tel', and 'date'
- * [textArea documentation](https://alem.01-edu.org/design/Components/FormInputs/TextArea)
- * [select documentation](https://alem.01-edu.org/design/Components/FormControls/Select)
- * [radio button documentation](https://alem.01-edu.org/design/Components/FormControls/Radio)
- * [switch documentation](https://alem.01-edu.org/design/Components/FormControls/Switch)
- * [checkbox documentation](https://alem.01-edu.org/design/Components/FormControls/Checkbox)
+- A **type** key of type `String` must be declared. It defines the type of the input : `tel`, `text`, `date`, `select`, `radio`, `switch`, `checkbox`, `textarea`, `countries`.
+- All other attributes needed for the input can be added to the object, according to the input type: `placeholder`, `id`, `required`, `label`, `items`, `emptyItems`, `index`, etc...
+
+#### Important indication:
+
+- The **index** property is used to order the inputs. It will not be passed onto the input. Be mindful not to set the same index twice.
+- The **type** property is required. It will be used to determine the kind of input should be generated. It is passed onto the input only if the input type attribute is required (type 'tel' or 'text' for example, but not for type 'select' - in this case, we will generate a select element)
+
+ - A special type 'countries' has been added to the classicals. It generate a `Select` (containing all the countries) with a search bar. 'Items' property is handled by the app.
+ - It's recommended to add 'min' and 'max' properties to input type 'date' (no default value are set).
+
+- `onChange` prop are ignored as the event is handled by the app.
+- For `switch` and `checkbox` input types, the default value has to be set as a boolean property named **value**.
+- More information for each inputs is available in the design documentation:
+ - [textInput documentation](https://alem.01-edu.org/design/Components/FormInputs/TextInput) - used for inputs type 'text', 'tel', and 'date'
+ - [textArea documentation](https://alem.01-edu.org/design/Components/FormInputs/TextArea)
+ - [select documentation](https://alem.01-edu.org/design/Components/FormControls/Select)
+ - [radio button documentation](https://alem.01-edu.org/design/Components/FormControls/Radio)
+ - [switch documentation](https://alem.01-edu.org/design/Components/FormControls/Switch)
+ - [checkbox documentation](https://alem.01-edu.org/design/Components/FormControls/Checkbox)
### Examples
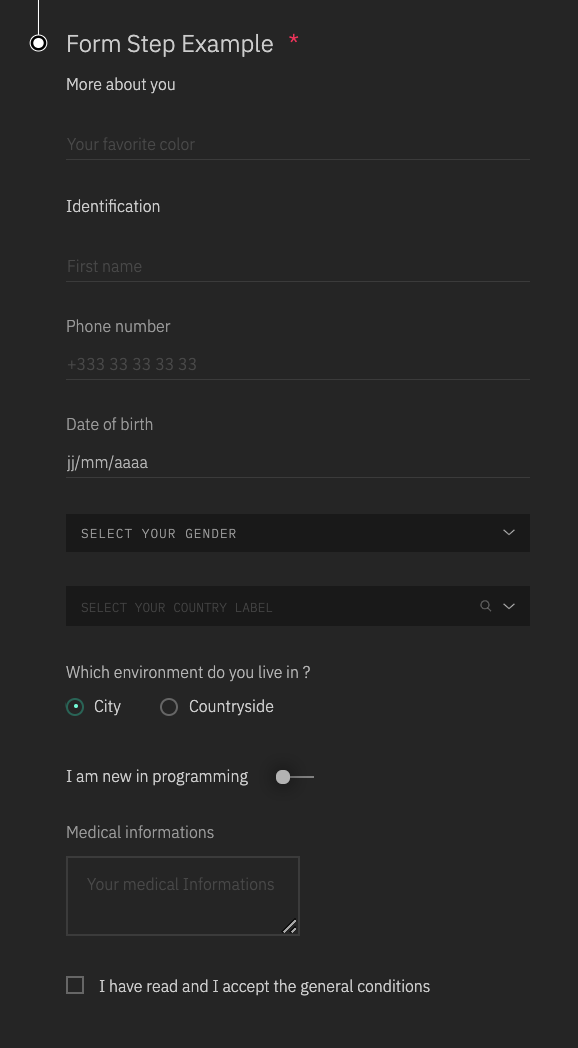
-Here is an example of the form step's attributes. It presents a form with two sections, and an example of each kind of input type.
+Here is an example of the form step's attributes. It presents a form with two sections, and an example of each kind of input type.
> NB : this example object is provided in the admin, in the onboarding section: 'Form step example'.
@@ -173,14 +180,14 @@ Here is an example of the form step's attributes. It presents a form with two se
This 'form' step would look like this:
-

## Settings for a `document to sign` step
+
The newly created child can be customized with these attributes :
| name | fullfillment |
-| ---------- | --------- |
+| ---------- | ------------ |
| subtype | **required** |
| text | **required** |
| buttonText | optionnal |
@@ -191,21 +198,21 @@ The newly created child can be customized with these attributes :
#### To set up the child object you have created with these elements:
1. Edit you step object
-2. Go to *Object attributes*
+2. Go to _Object attributes_
3. Add the following attributes:
- * Add a new key **subtype** of type `String` with the exact value 'sign-step'
- * Add a new key **text** of type `String` with the text of your document to sign as value
- * Add a new key **buttonText** of type `String` with the text that you want to display in the submit button of your step. Default value for this attribute is 'Sign'.
- * Add a new key **checkbox** of type `Object`, if the user has to be forced to click on a checkbox before validating his document (ex: 'I have read and accepted the conditions'). In the checkbox object, the following attributes should be defined:
- * A **label** key of type `String`, for the text associated to the checkbox
- * A **required** key of type `Boolean`, set at true if the user has to check it
- * A **name** key of type `String`
- * All other attributes wanted for the checkbox.
- * Add a new key **link** of type `Object`, if a link must be added to the step (ex: download of a .pdf version of the document to sign). In the link object, the following attributes should be defined:
- * A **href** key of type `String`, with the link you want to add to the step
- * A **label** key of type `String`, for the text displayed for the link (by default, '> Link to the document' is displayed)
- * All other attributes wanted for the link.
+ - Add a new key **subtype** of type `String` with the exact value 'sign-step'
+ - Add a new key **text** of type `String` with the text of your document to sign as value
+ - Add a new key **buttonText** of type `String` with the text that you want to display in the submit button of your step. Default value for this attribute is 'Sign'.
+ - Add a new key **checkbox** of type `Object`, if the user has to be forced to click on a checkbox before validating his document (ex: 'I have read and accepted the conditions'). In the checkbox object, the following attributes should be defined:
+ - A **label** key of type `String`, for the text associated to the checkbox
+ - A **required** key of type `Boolean`, set at true if the user has to check it
+ - A **name** key of type `String`
+ - All other attributes wanted for the checkbox.
+ - Add a new key **link** of type `Object`, if a link must be added to the step (ex: download of a .pdf version of the document to sign). In the link object, the following attributes should be defined:
+ - A **href** key of type `String`, with the link you want to add to the step
+ - A **label** key of type `String`, for the text displayed for the link (by default, '> Link to the document' is displayed)
+ - All other attributes wanted for the link.
### Examples
@@ -217,22 +224,21 @@ Here is an example of the structure a 'document to sign' step could have:
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent ornare non sem eu pretium. Integer porttitor risus eget nibh iaculis, ac lacinia orci dictum. Nunc ullamcorper consequat enim in posuere. Aliquam volutpat est odio, vel maximus arcu maximus sit amet. Donec ultricies faucibus magna id luctus. Duis et dapibus elit. In vestibulum ipsum erat, at commodo tortor convallis vel. Nunc ut ultrices nulla. Etiam lorem justo, consequat a consectetur a, porttitor non turpis. Mauris eu mollis nisl, id dignissim quam. Curabitur condimentum sollicitudin rutrum. Aenean blandit, arcu nec ullamcorper rhoncus, lectus sem lacinia lorem, venenatis dignissim velit mi et sapien. Nullam posuere augue ut magna ullamcorper dignissim. Ut rhoncus sapien vel nulla commodo finibus. Cras non leo vel urna finibus volutpat. Praesent et ex eget diam tincidunt suscipit. Phasellus bibendum neque vel placerat iaculis. Vestibulum bibendum ultrices ipsum, non sodales lectus. Cras eget orci eget elit blandit scelerisque at ut nulla. Integer ligula eros, eleifend quis sodales a, porttitor sit amet neque. Fusce mollis magna at lectus varius, quis suscipit mi cursus. Etiam id imperdiet metus, in malesuada quam. Aliquam facilisis nunc non sapien condimentum, quis iaculis nisl auctor. Nunc lorem sapien, interdum vel efficitur ac, dapibus a diam. Ut ante urna, sodales in bibendum vel, lacinia ut mauris. In vel placerat leo. In libero dui, tincidunt at sem id, faucibus sollicitudin elit.",
"buttonText": "Sign chart",
"checkbox": {
- "name":"acceptChart",
- "label":"I have read and accepted the Chart 01",
- "required":true
+ "name": "acceptChart",
+ "label": "I have read and accepted the Chart 01",
+ "required": true
},
"link": {
- "label":"Download Chart 01",
- "href":"https://help.github.com/en/articles/creating-an-issue",
- "download":true,
- "target":"_blank"
+ "label": "Download Chart 01",
+ "href": "https://help.github.com/en/articles/creating-an-issue",
+ "download": true,
+ "target": "_blank"
}
}
```
-NB : ```target``` & ```download``` are forwarded to the a html element as they are valid html properties
+NB : `target` & `download` are forwarded to the a html element as they are valid html properties
This 'document to sign' step would look like this:

-
diff --git a/docs/object-child-creation.md b/docs/object-child-creation.md
index 45c8d7e86..01eee7e91 100644
--- a/docs/object-child-creation.md
+++ b/docs/object-child-creation.md
@@ -1,33 +1,40 @@
# Admin object's management - create a child object
## Usage
+
> Objects of the Admin can be configured :
-> * By setting particular **attributes** to the object
-> * By associating **children** to the object
>
-> Children can be added, deleted, reordered in the list. Also, it's possible to configure it in a special way for the parent object, by setting children attributes for all the children.
+> - By setting particular **attributes** to the object
+> - By associating **children** to the object
+>
+> Children can be added, deleted, reordered in the list. Also, it's possible to configure it in a special way for the parent object, by setting children attributes for all the children.
>
-> This documentation explains how to associate a child to a parent object.
+> This documentation explains how to associate a child to a parent object.
### Create a new object for your child in the admin
-> Information is available for object's creation: [Modular step management](https://github.com/01-edu/public/blob/master/doc/object-creation.md)
+
+> Information is available for object's creation: [Object Creation](object-creation.md)
### Add this new object as a child of your parent's object
#### 1. Edit the parent object
+

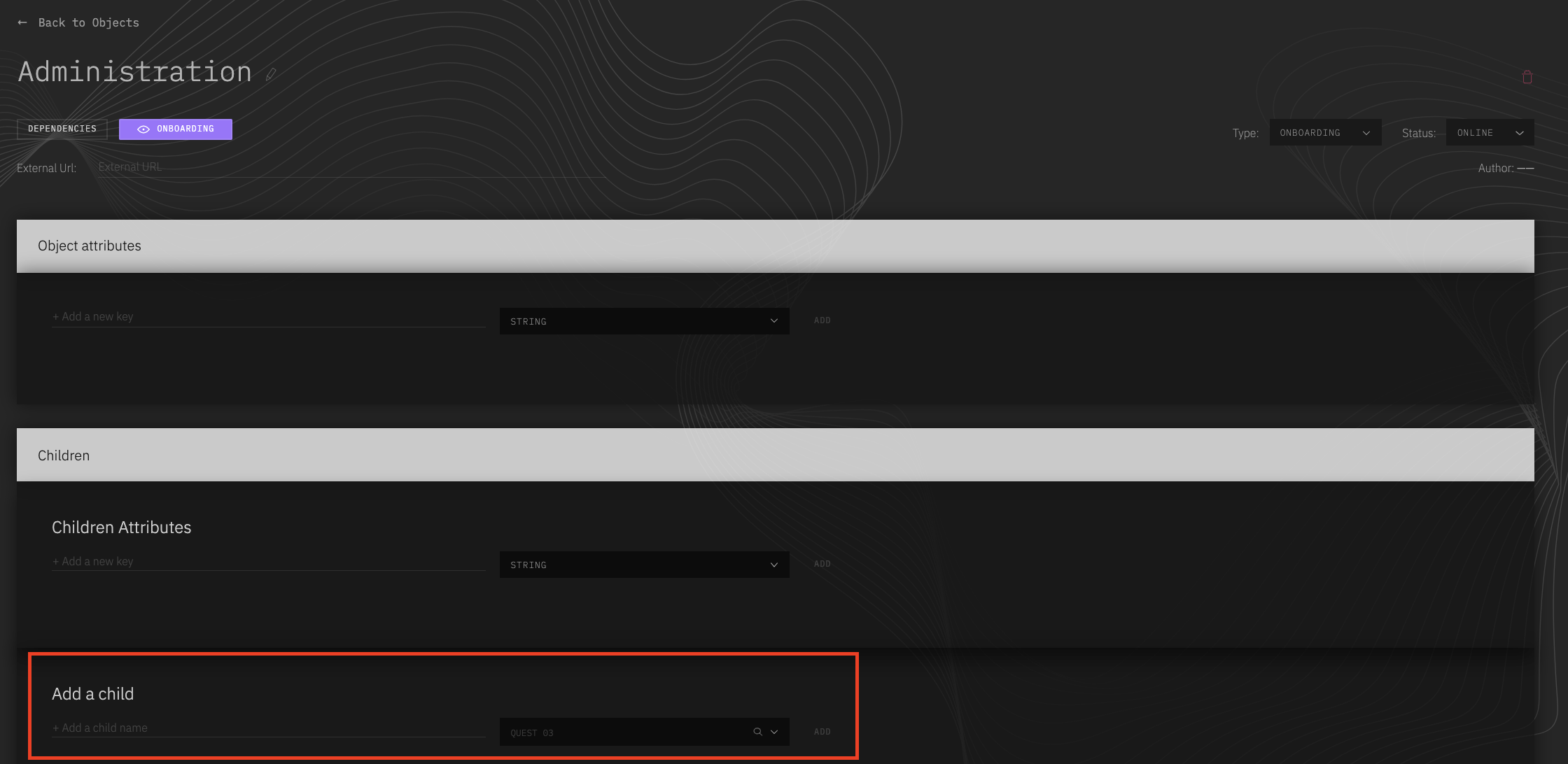
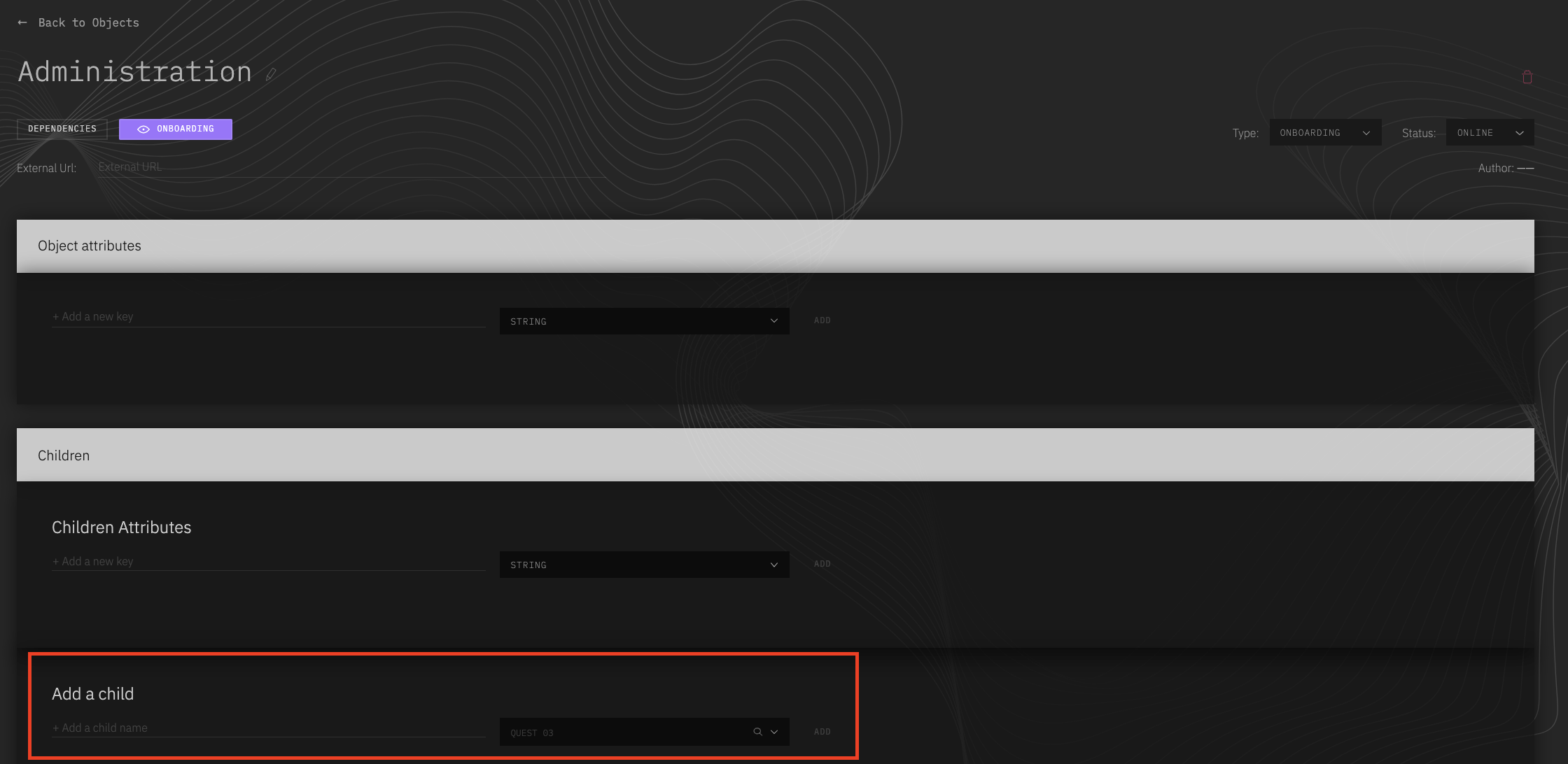
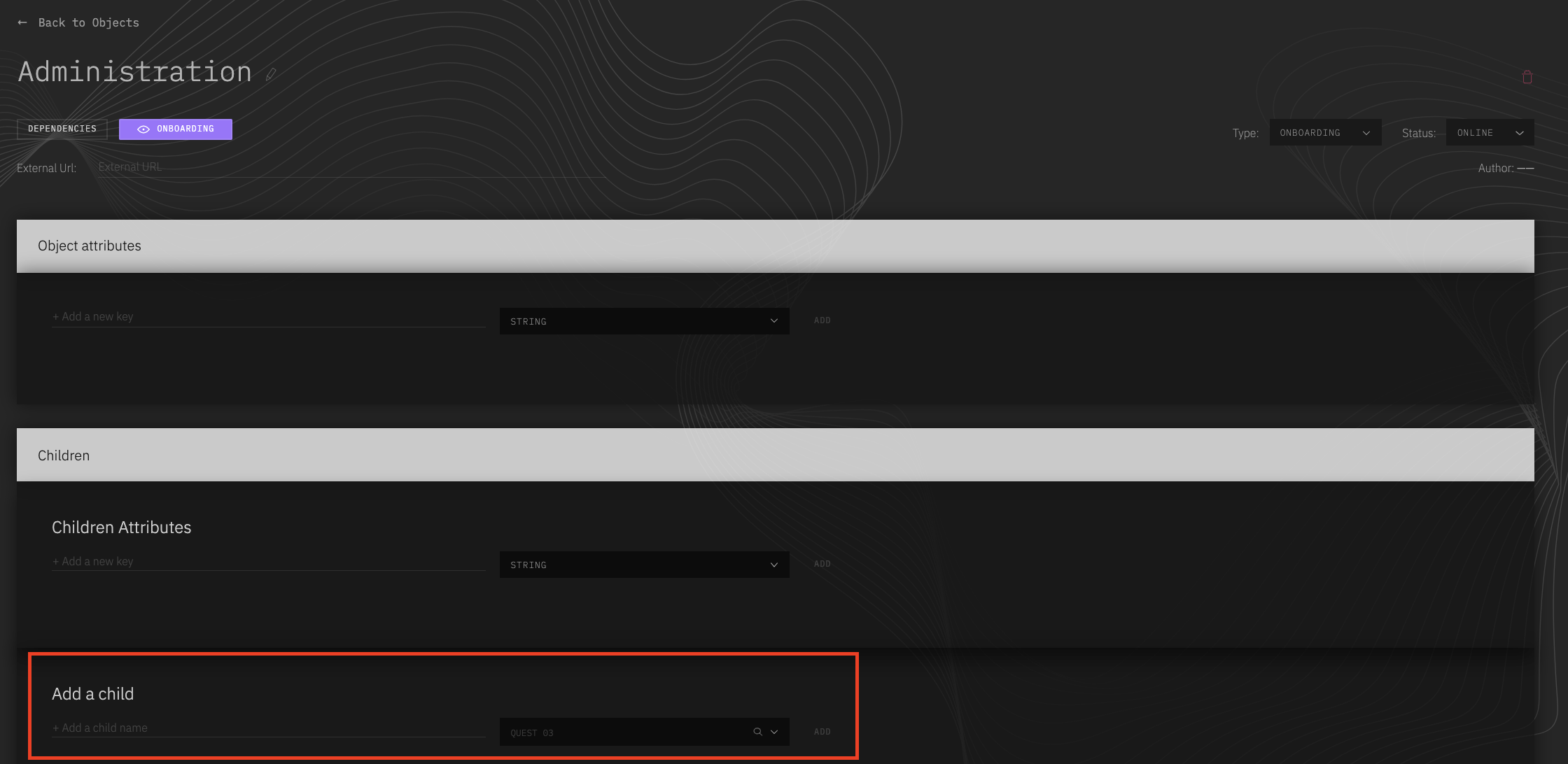
 -#### 2. Go to *Children* > *Add a child*
+#### 2. Go to _Children_ > _Add a child_
+

#### 3. Set up the new child:
-* Enter its name in the input "Add a child name"
-* Select your step object in the select input
-* Click on "ADD"
-
-> Your step is then related to its parent. You can see it in the *Children* section of the parent's object. There, you can now:
-> * Delete the child from its parent (the actual object of your child will not be deleted).
-> * Reorder it in the children's list, by dragging it to the place you want.
-> * Update its original settings by clicking on the eye icon of its reference (redirection to object edit page of the child).
-
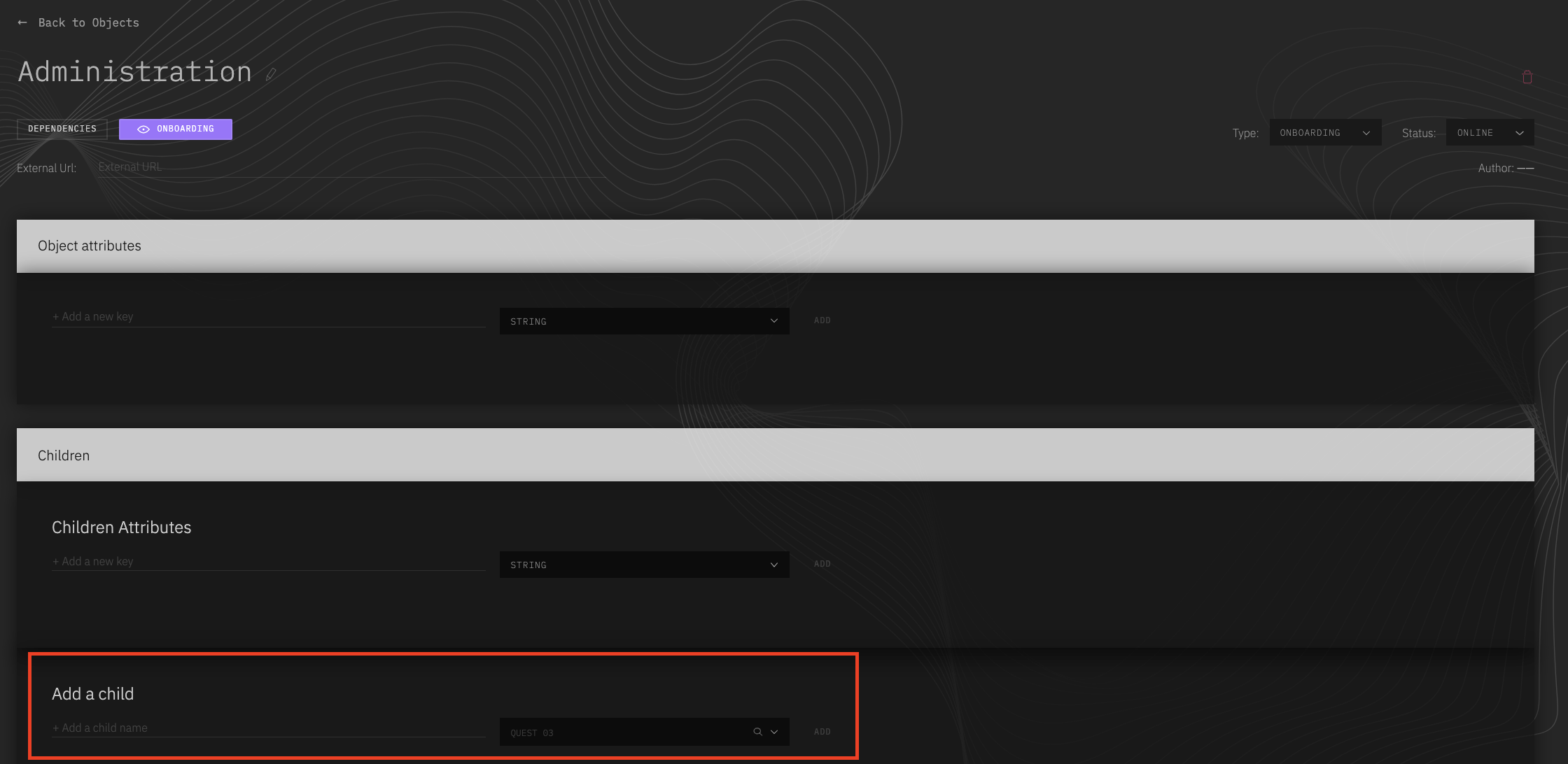
-#### 2. Go to *Children* > *Add a child*
+#### 2. Go to _Children_ > _Add a child_
+

#### 3. Set up the new child:
-* Enter its name in the input "Add a child name"
-* Select your step object in the select input
-* Click on "ADD"
-
-> Your step is then related to its parent. You can see it in the *Children* section of the parent's object. There, you can now:
-> * Delete the child from its parent (the actual object of your child will not be deleted).
-> * Reorder it in the children's list, by dragging it to the place you want.
-> * Update its original settings by clicking on the eye icon of its reference (redirection to object edit page of the child).
- +
+- Enter its name in the input "Add a child name"
+- Select your step object in the select input
+- Click on "ADD"
+
+> Your step is then related to its parent. You can see it in the _Children_ section of the parent's object. There, you can now:
+>
+> - Delete the child from its parent (the actual object of your child will not be deleted).
+> - Reorder it in the children's list, by dragging it to the place you want.
+> - Update its original settings by clicking on the eye icon of its reference (redirection to object edit page of the child).
+>
+
+- Enter its name in the input "Add a child name"
+- Select your step object in the select input
+- Click on "ADD"
+
+> Your step is then related to its parent. You can see it in the _Children_ section of the parent's object. There, you can now:
+>
+> - Delete the child from its parent (the actual object of your child will not be deleted).
+> - Reorder it in the children's list, by dragging it to the place you want.
+> - Update its original settings by clicking on the eye icon of its reference (redirection to object edit page of the child).
+>  diff --git a/docs/object-creation.md b/docs/object-creation.md
index 1fa5d31f4..fc6e26744 100644
--- a/docs/object-creation.md
+++ b/docs/object-creation.md
@@ -1,53 +1,58 @@
# Admin object's management - create an object
## Usage
-> Elements of the app are managed through objects in *Admin*.
+
+> Elements of the app are managed through objects in _Admin_.
> Objects of the Admin are first created and defined:
-> * By their **title**,
-> * By their **type**.
+>
+> - By their **title**,
+> - By their **type**.
> Then it can be configured through:
-> * Attributes,
-> * Children.
+>
+> - Attributes,
+> - Children.
-> This documentation explains how to create an object.
+> This documentation explains how to create an object.
### Create a new object in the admin
-> (in *Admin* > *Add new object*)
+
+> (in _Admin_ > _Add new object_)
diff --git a/docs/object-creation.md b/docs/object-creation.md
index 1fa5d31f4..fc6e26744 100644
--- a/docs/object-creation.md
+++ b/docs/object-creation.md
@@ -1,53 +1,58 @@
# Admin object's management - create an object
## Usage
-> Elements of the app are managed through objects in *Admin*.
+
+> Elements of the app are managed through objects in _Admin_.
> Objects of the Admin are first created and defined:
-> * By their **title**,
-> * By their **type**.
+>
+> - By their **title**,
+> - By their **type**.
> Then it can be configured through:
-> * Attributes,
-> * Children.
+>
+> - Attributes,
+> - Children.
-> This documentation explains how to create an object.
+> This documentation explains how to create an object.
### Create a new object in the admin
-> (in *Admin* > *Add new object*)
+
+> (in _Admin_ > _Add new object_)

 -
-* The **title** of your object will be the title displayed to your candidates. Use an intellegible title for your user.
- > NB: you can always edit it in the *Admin*
-
-* The **type** depends on the nature of your object:
- * **Campus** is used to declare a school.
- * Examples: *Alem*, *Madeira*, etc.
- * Campus can contains cursus: *Alem* contains for example *01-classical* and *Piscine Go*.
- * **Cursus** is used to declare a course.
- * Examples: *01-classical*, *Piscine Go*, etc.
- * Cursuses can contains cursuses: the main cursus *01-classical*, for example, contains cursuses like *Piscine Go*, but also all the branches that the student have access to, as *Web*, *Security*, *Algorythm*, *Design*, etc.
- * Cursuses can contains quests: *Piscine Go* of *01-classical* contains quests like *Quest 1* or *Quest 2*.
- * **Quest** is used to declare a project.
- * Examples: *Quest 1*, *Quest 2*, etc.
- * Quest contains exercises: *Quest 1* of *Piscine Go* contains exercises like *printalphabet* or *printcomb*.
- * Exercise is used to declare exercises
- * Examples: *printalphabet*, *printcomb*, *atoi*, etc.
- * Exercises doesn't contains any children.
- * Signup is used to declare steps of the registration.
- * Examples: *Using our services*, *Tell us more about you*, etc.
- * One major object *Sign up* contains all the sign up's modular steps : *Using our services*, *Tell us more about you*, etc.
- * Onbaording is used to declare steps of the onbaording.
- * Examples: *Toad*, *Administration*, *Additional Informations*, *Chart 01*, etc.
- * Three main objects define the major steps of the onboarding : *Toad*, *Administration*, *Piscine*.
- * *Administration* contains modular steps: *Additional Informations*, *Chart 01*, etc.
-
-> The child object is then available in the *Admin*. It can be found in the section of its type or thanks to the search bar of the cursus object's page.
+- The **title** of your object will be the title displayed to your candidates. Use an intellegible title for your user.
+
+ > NB: you can always edit it in the _Admin_
+
+- The **type** depends on the nature of your object:
+ - **Campus** is used to declare a school.
+ - Examples: _Alem_, _Madeira_, etc.
+ - Campus can contains cursus: _Alem_ contains for example _01-classical_ and _Piscine Go_.
+ - **Cursus** is used to declare a course.
+ - Examples: _01-classical_, _Piscine Go_, etc.
+ - Cursuses can contains cursuses: the main cursus _01-classical_, for example, contains cursuses like _Piscine Go_, but also all the branches that the student have access to, as _Web_, _Security_, _Algorythm_, _Design_, etc.
+ - Cursuses can contains quests: _Piscine Go_ of _01-classical_ contains quests like _Quest 1_ or _Quest 2_.
+ - **Quest** is used to declare a project.
+ - Examples: _Quest 1_, _Quest 2_, etc.
+ - Quest contains exercises: _Quest 1_ of _Piscine Go_ contains exercises like _printalphabet_ or _printcomb_.
+ - Exercise is used to declare exercises
+ - Examples: _printalphabet_, _printcomb_, _atoi_, etc.
+ - Exercises doesn't contains any children.
+ - Signup is used to declare steps of the registration.
+ - Examples: _Using our services_, _Tell us more about you_, etc.
+ - One major object _Sign up_ contains all the sign up's modular steps : _Using our services_, _Tell us more about you_, etc.
+ - Onbaording is used to declare steps of the onbaording.
+ - Examples: _Toad_, _Administration_, _Additional Informations_, _Chart 01_, etc.
+ - Three main objects define the major steps of the onboarding : _Toad_, _Administration_, _Piscine_.
+ - _Administration_ contains modular steps: _Additional Informations_, _Chart 01_, etc.
+
+> The child object is then available in the _Admin_. It can be found in the section of its type or thanks to the search bar of the cursus object's page.
> More information is available:
-> * for setting attributes of an object: (soon available)
-> * for setting children of an object: [Child object creation](https://github.com/01-edu/public/blob/master/doc/child-object-creation.md)
-> * for creation of modular steps in Sign up and onboarding's Administration object: [Modular step management](https://github.com/01-edu/public/blob/master/doc/modular-steps-management.md)
+>
+> - for setting attributes of an object: (soon available)
+> - for setting children of an object: [Child object creation](object-child-creation.md)
+> - for creation of modular steps in Sign up and onboarding's Administration object: [Modular step management](modular-steps-management.md)
diff --git a/docs/object-edit.md b/docs/object-edit.md
index 272ca098c..80842515a 100644
--- a/docs/object-edit.md
+++ b/docs/object-edit.md
@@ -8,27 +8,27 @@
### Pin 1
-- Link back to the "Objects" page ;
-- Editable name field, hit 'enter' or 'cmd + s' or click on the floppy-disk icon to save ;
-- Major dependencies visualisation, (where my object is used as a child), click the label to navigate to the dependence ;
-- External URL, this is an optional parameter, it's use to point at an other source of content or information needed by the object. We generaly use to point at a Git repository ;
+- Link back to the "Objects" page ;
+- Editable name field, hit 'enter' or 'cmd + s' or click on the floppy-disk icon to save ;
+- Major dependencies visualisation, (where my object is used as a child), click the label to navigate to the dependence ;
+- External URL, this is an optional parameter, it's use to point at an other source of content or information needed by the object. We generaly use to point at a Git repository ;
### Pin 2
-- Delete Button, Warning there, it will destroy your object! ;
-- Type of your Object (`organisation`, `campus`, `onboarding`, `cursus`, `quest`, `exercise`), save on select ;
-- Status of your Object (`draft`, `online`, `offline`), save on select ;
-- The first and last name of the original author ;
+- Delete Button, Warning there, it will destroy your object! ;
+- Type of your Object (`organisation`, `campus`, `onboarding`, `cursus`, `quest`, `exercise`), save on select ;
+- Status of your Object (`draft`, `online`, `offline`), save on select ;
+- The first and last name of the original author ;
### Pin 3
-- Object Attribute edition area, manage all the attributes relative to this Object. These attributes will be exposed to its relationship ;
+- Object Attribute edition area, manage all the attributes relative to this Object. These attributes will be exposed to its relationship ;
### Pin 4
-- Object Children edition area ;
-- Children Attributes edition area, these attributes impact and overload all the following children. Works the same way as standard attributes ;
-- Add a child, allows to add a child to the children list, more information here -> [Object Child creation](https://github.com/01-edu/public/blob/master/doc/object-child-creation.md) ;
-- Children List, allows you to reorganise, delete and edit child. Each child can be overload with its own attributes, the edition works the same way as the original attributes ;
+- Object Children edition area ;
+- Children Attributes edition area, these attributes impact and overload all the following children. Works the same way as standard attributes ;
+- Add a child, allows to add a child to the children list, more information here -> [Object Child creation](object-child-creation.md) ;
+- Children List, allows you to reorganise, delete and edit child. Each child can be overload with its own attributes, the edition works the same way as the original attributes ;
-More informations about attribute overload system [here] ((https://github.com/01-edu/public/blob/master/doc/object-attribute-overload-system.md)
+More informations about attribute overload system [here](object-attribute-system.md)
-
-* The **title** of your object will be the title displayed to your candidates. Use an intellegible title for your user.
- > NB: you can always edit it in the *Admin*
-
-* The **type** depends on the nature of your object:
- * **Campus** is used to declare a school.
- * Examples: *Alem*, *Madeira*, etc.
- * Campus can contains cursus: *Alem* contains for example *01-classical* and *Piscine Go*.
- * **Cursus** is used to declare a course.
- * Examples: *01-classical*, *Piscine Go*, etc.
- * Cursuses can contains cursuses: the main cursus *01-classical*, for example, contains cursuses like *Piscine Go*, but also all the branches that the student have access to, as *Web*, *Security*, *Algorythm*, *Design*, etc.
- * Cursuses can contains quests: *Piscine Go* of *01-classical* contains quests like *Quest 1* or *Quest 2*.
- * **Quest** is used to declare a project.
- * Examples: *Quest 1*, *Quest 2*, etc.
- * Quest contains exercises: *Quest 1* of *Piscine Go* contains exercises like *printalphabet* or *printcomb*.
- * Exercise is used to declare exercises
- * Examples: *printalphabet*, *printcomb*, *atoi*, etc.
- * Exercises doesn't contains any children.
- * Signup is used to declare steps of the registration.
- * Examples: *Using our services*, *Tell us more about you*, etc.
- * One major object *Sign up* contains all the sign up's modular steps : *Using our services*, *Tell us more about you*, etc.
- * Onbaording is used to declare steps of the onbaording.
- * Examples: *Toad*, *Administration*, *Additional Informations*, *Chart 01*, etc.
- * Three main objects define the major steps of the onboarding : *Toad*, *Administration*, *Piscine*.
- * *Administration* contains modular steps: *Additional Informations*, *Chart 01*, etc.
-
-> The child object is then available in the *Admin*. It can be found in the section of its type or thanks to the search bar of the cursus object's page.
+- The **title** of your object will be the title displayed to your candidates. Use an intellegible title for your user.
+
+ > NB: you can always edit it in the _Admin_
+
+- The **type** depends on the nature of your object:
+ - **Campus** is used to declare a school.
+ - Examples: _Alem_, _Madeira_, etc.
+ - Campus can contains cursus: _Alem_ contains for example _01-classical_ and _Piscine Go_.
+ - **Cursus** is used to declare a course.
+ - Examples: _01-classical_, _Piscine Go_, etc.
+ - Cursuses can contains cursuses: the main cursus _01-classical_, for example, contains cursuses like _Piscine Go_, but also all the branches that the student have access to, as _Web_, _Security_, _Algorythm_, _Design_, etc.
+ - Cursuses can contains quests: _Piscine Go_ of _01-classical_ contains quests like _Quest 1_ or _Quest 2_.
+ - **Quest** is used to declare a project.
+ - Examples: _Quest 1_, _Quest 2_, etc.
+ - Quest contains exercises: _Quest 1_ of _Piscine Go_ contains exercises like _printalphabet_ or _printcomb_.
+ - Exercise is used to declare exercises
+ - Examples: _printalphabet_, _printcomb_, _atoi_, etc.
+ - Exercises doesn't contains any children.
+ - Signup is used to declare steps of the registration.
+ - Examples: _Using our services_, _Tell us more about you_, etc.
+ - One major object _Sign up_ contains all the sign up's modular steps : _Using our services_, _Tell us more about you_, etc.
+ - Onbaording is used to declare steps of the onbaording.
+ - Examples: _Toad_, _Administration_, _Additional Informations_, _Chart 01_, etc.
+ - Three main objects define the major steps of the onboarding : _Toad_, _Administration_, _Piscine_.
+ - _Administration_ contains modular steps: _Additional Informations_, _Chart 01_, etc.
+
+> The child object is then available in the _Admin_. It can be found in the section of its type or thanks to the search bar of the cursus object's page.
> More information is available:
-> * for setting attributes of an object: (soon available)
-> * for setting children of an object: [Child object creation](https://github.com/01-edu/public/blob/master/doc/child-object-creation.md)
-> * for creation of modular steps in Sign up and onboarding's Administration object: [Modular step management](https://github.com/01-edu/public/blob/master/doc/modular-steps-management.md)
+>
+> - for setting attributes of an object: (soon available)
+> - for setting children of an object: [Child object creation](object-child-creation.md)
+> - for creation of modular steps in Sign up and onboarding's Administration object: [Modular step management](modular-steps-management.md)
diff --git a/docs/object-edit.md b/docs/object-edit.md
index 272ca098c..80842515a 100644
--- a/docs/object-edit.md
+++ b/docs/object-edit.md
@@ -8,27 +8,27 @@
### Pin 1
-- Link back to the "Objects" page ;
-- Editable name field, hit 'enter' or 'cmd + s' or click on the floppy-disk icon to save ;
-- Major dependencies visualisation, (where my object is used as a child), click the label to navigate to the dependence ;
-- External URL, this is an optional parameter, it's use to point at an other source of content or information needed by the object. We generaly use to point at a Git repository ;
+- Link back to the "Objects" page ;
+- Editable name field, hit 'enter' or 'cmd + s' or click on the floppy-disk icon to save ;
+- Major dependencies visualisation, (where my object is used as a child), click the label to navigate to the dependence ;
+- External URL, this is an optional parameter, it's use to point at an other source of content or information needed by the object. We generaly use to point at a Git repository ;
### Pin 2
-- Delete Button, Warning there, it will destroy your object! ;
-- Type of your Object (`organisation`, `campus`, `onboarding`, `cursus`, `quest`, `exercise`), save on select ;
-- Status of your Object (`draft`, `online`, `offline`), save on select ;
-- The first and last name of the original author ;
+- Delete Button, Warning there, it will destroy your object! ;
+- Type of your Object (`organisation`, `campus`, `onboarding`, `cursus`, `quest`, `exercise`), save on select ;
+- Status of your Object (`draft`, `online`, `offline`), save on select ;
+- The first and last name of the original author ;
### Pin 3
-- Object Attribute edition area, manage all the attributes relative to this Object. These attributes will be exposed to its relationship ;
+- Object Attribute edition area, manage all the attributes relative to this Object. These attributes will be exposed to its relationship ;
### Pin 4
-- Object Children edition area ;
-- Children Attributes edition area, these attributes impact and overload all the following children. Works the same way as standard attributes ;
-- Add a child, allows to add a child to the children list, more information here -> [Object Child creation](https://github.com/01-edu/public/blob/master/doc/object-child-creation.md) ;
-- Children List, allows you to reorganise, delete and edit child. Each child can be overload with its own attributes, the edition works the same way as the original attributes ;
+- Object Children edition area ;
+- Children Attributes edition area, these attributes impact and overload all the following children. Works the same way as standard attributes ;
+- Add a child, allows to add a child to the children list, more information here -> [Object Child creation](object-child-creation.md) ;
+- Children List, allows you to reorganise, delete and edit child. Each child can be overload with its own attributes, the edition works the same way as the original attributes ;
-More informations about attribute overload system [here] ((https://github.com/01-edu/public/blob/master/doc/object-attribute-overload-system.md)
+More informations about attribute overload system [here](object-attribute-system.md)
 +> in _Object attributes_
+
+> in _Object attributes_
+ -* Add a new key **subtype** of type `String` with the exact value 'form-step'
-* Add a new key **form** of type `Object`
- * Form can have several sections. Each section is displayed with a title, and its inputs.
- > NB: The submission of the form will check the required inputs of all the sections created for the form.
- * To create a section, add a new key to the form object, of type `Object`, that contains:
- * A **title** key of type `String`. The value of this property will be the title displayed in the top of the form section.
+- Add a new key **subtype** of type `String` with the exact value 'form-step'
+- Add a new key **form** of type `Object`
+ - Form can have several sections. Each section is displayed with a title, and its inputs.
+ > NB: The submission of the form will check the required inputs of all the sections created for the form.
+ - To create a section, add a new key to the form object, of type `Object`, that contains:
+ - A **title** key of type `String`. The value of this property will be the title displayed in the top of the form section.
> If there is only one section in the form step, and no section title is needed, this property can be ignored.
- * An **inputs** key of type `Object`, which will contain all the inputs of the section. For each wanted input, add a new `Object` element in the "inputs" object.
- > The key of this object will be used as the "name" attribute of your input.
+ - An **inputs** key of type `Object`, which will contain all the inputs of the section. For each wanted input, add a new `Object` element in the "inputs" object.
+ > The key of this object will be used as the "name" attribute of your input.
> The values will be considered as the properties of your input.
#### Defining an input:
-* A **type** key of type `String` must be declared. It defines the type of the input : `tel`, `text`, `date`, `select`, `radio`, `switch`, `checkbox`, `textarea`, `countries`.
-* All other attributes needed for the input can be added to the object, according to the input type: `placeholder`, `id`, `required`, `label`, `items`, `emptyItems`, `index`, etc...
-
-#### Important indication:
-* The **index** property is used to order the inputs. It will not be passed onto the input. Be mindful not to set the same index twice.
-* The **type** property is required. It will be used to determine the kind of input should be generated. It is passed onto the input only if the input type attribute is required (type 'tel' or 'text' for example, but not for type 'select' - in this case, we will generate a select element)
-
- * A special type 'countries' has been added to the classicals. It generate a `Select` (containing all the countries) with a search bar. 'Items' property is handled by the app.
- * It's recommended to add 'min' and 'max' properties to input type 'date' (no default value are set).
-* `onChange` prop are ignored as the event is handled by the app.
-* For `switch` and `checkbox` input types, the default value has to be set as a boolean property named **value**.
-* More information for each inputs is available in the design documentation:
- * [textInput documentation](https://alem.01-edu.org/design/Components/FormInputs/TextInput) - used for inputs type 'text', 'tel', and 'date'
- * [textArea documentation](https://alem.01-edu.org/design/Components/FormInputs/TextArea)
- * [select documentation](https://alem.01-edu.org/design/Components/FormControls/Select)
- * [radio button documentation](https://alem.01-edu.org/design/Components/FormControls/Radio)
- * [switch documentation](https://alem.01-edu.org/design/Components/FormControls/Switch)
- * [checkbox documentation](https://alem.01-edu.org/design/Components/FormControls/Checkbox)
+- A **type** key of type `String` must be declared. It defines the type of the input : `tel`, `text`, `date`, `select`, `radio`, `switch`, `checkbox`, `textarea`, `countries`.
+- All other attributes needed for the input can be added to the object, according to the input type: `placeholder`, `id`, `required`, `label`, `items`, `emptyItems`, `index`, etc...
+
+#### Important indication:
+
+- The **index** property is used to order the inputs. It will not be passed onto the input. Be mindful not to set the same index twice.
+- The **type** property is required. It will be used to determine the kind of input should be generated. It is passed onto the input only if the input type attribute is required (type 'tel' or 'text' for example, but not for type 'select' - in this case, we will generate a select element)
+
+ - A special type 'countries' has been added to the classicals. It generate a `Select` (containing all the countries) with a search bar. 'Items' property is handled by the app.
+ - It's recommended to add 'min' and 'max' properties to input type 'date' (no default value are set).
+
+- `onChange` prop are ignored as the event is handled by the app.
+- For `switch` and `checkbox` input types, the default value has to be set as a boolean property named **value**.
+- More information for each inputs is available in the design documentation:
+ - [textInput documentation](https://alem.01-edu.org/design/Components/FormInputs/TextInput) - used for inputs type 'text', 'tel', and 'date'
+ - [textArea documentation](https://alem.01-edu.org/design/Components/FormInputs/TextArea)
+ - [select documentation](https://alem.01-edu.org/design/Components/FormControls/Select)
+ - [radio button documentation](https://alem.01-edu.org/design/Components/FormControls/Radio)
+ - [switch documentation](https://alem.01-edu.org/design/Components/FormControls/Switch)
+ - [checkbox documentation](https://alem.01-edu.org/design/Components/FormControls/Checkbox)
### Examples
-Here is an example of the form step's attributes. It presents a form with two sections, and an example of each kind of input type.
+Here is an example of the form step's attributes. It presents a form with two sections, and an example of each kind of input type.
> NB : this example object is provided in the admin, in the onboarding section: 'Form step example'.
@@ -173,14 +180,14 @@ Here is an example of the form step's attributes. It presents a form with two se
This 'form' step would look like this:
-

## Settings for a `document to sign` step
+
The newly created child can be customized with these attributes :
| name | fullfillment |
-| ---------- | --------- |
+| ---------- | ------------ |
| subtype | **required** |
| text | **required** |
| buttonText | optionnal |
@@ -191,21 +198,21 @@ The newly created child can be customized with these attributes :
#### To set up the child object you have created with these elements:
1. Edit you step object
-2. Go to *Object attributes*
+2. Go to _Object attributes_
3. Add the following attributes:
- * Add a new key **subtype** of type `String` with the exact value 'sign-step'
- * Add a new key **text** of type `String` with the text of your document to sign as value
- * Add a new key **buttonText** of type `String` with the text that you want to display in the submit button of your step. Default value for this attribute is 'Sign'.
- * Add a new key **checkbox** of type `Object`, if the user has to be forced to click on a checkbox before validating his document (ex: 'I have read and accepted the conditions'). In the checkbox object, the following attributes should be defined:
- * A **label** key of type `String`, for the text associated to the checkbox
- * A **required** key of type `Boolean`, set at true if the user has to check it
- * A **name** key of type `String`
- * All other attributes wanted for the checkbox.
- * Add a new key **link** of type `Object`, if a link must be added to the step (ex: download of a .pdf version of the document to sign). In the link object, the following attributes should be defined:
- * A **href** key of type `String`, with the link you want to add to the step
- * A **label** key of type `String`, for the text displayed for the link (by default, '> Link to the document' is displayed)
- * All other attributes wanted for the link.
+ - Add a new key **subtype** of type `String` with the exact value 'sign-step'
+ - Add a new key **text** of type `String` with the text of your document to sign as value
+ - Add a new key **buttonText** of type `String` with the text that you want to display in the submit button of your step. Default value for this attribute is 'Sign'.
+ - Add a new key **checkbox** of type `Object`, if the user has to be forced to click on a checkbox before validating his document (ex: 'I have read and accepted the conditions'). In the checkbox object, the following attributes should be defined:
+ - A **label** key of type `String`, for the text associated to the checkbox
+ - A **required** key of type `Boolean`, set at true if the user has to check it
+ - A **name** key of type `String`
+ - All other attributes wanted for the checkbox.
+ - Add a new key **link** of type `Object`, if a link must be added to the step (ex: download of a .pdf version of the document to sign). In the link object, the following attributes should be defined:
+ - A **href** key of type `String`, with the link you want to add to the step
+ - A **label** key of type `String`, for the text displayed for the link (by default, '> Link to the document' is displayed)
+ - All other attributes wanted for the link.
### Examples
@@ -217,22 +224,21 @@ Here is an example of the structure a 'document to sign' step could have:
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent ornare non sem eu pretium. Integer porttitor risus eget nibh iaculis, ac lacinia orci dictum. Nunc ullamcorper consequat enim in posuere. Aliquam volutpat est odio, vel maximus arcu maximus sit amet. Donec ultricies faucibus magna id luctus. Duis et dapibus elit. In vestibulum ipsum erat, at commodo tortor convallis vel. Nunc ut ultrices nulla. Etiam lorem justo, consequat a consectetur a, porttitor non turpis. Mauris eu mollis nisl, id dignissim quam. Curabitur condimentum sollicitudin rutrum. Aenean blandit, arcu nec ullamcorper rhoncus, lectus sem lacinia lorem, venenatis dignissim velit mi et sapien. Nullam posuere augue ut magna ullamcorper dignissim. Ut rhoncus sapien vel nulla commodo finibus. Cras non leo vel urna finibus volutpat. Praesent et ex eget diam tincidunt suscipit. Phasellus bibendum neque vel placerat iaculis. Vestibulum bibendum ultrices ipsum, non sodales lectus. Cras eget orci eget elit blandit scelerisque at ut nulla. Integer ligula eros, eleifend quis sodales a, porttitor sit amet neque. Fusce mollis magna at lectus varius, quis suscipit mi cursus. Etiam id imperdiet metus, in malesuada quam. Aliquam facilisis nunc non sapien condimentum, quis iaculis nisl auctor. Nunc lorem sapien, interdum vel efficitur ac, dapibus a diam. Ut ante urna, sodales in bibendum vel, lacinia ut mauris. In vel placerat leo. In libero dui, tincidunt at sem id, faucibus sollicitudin elit.",
"buttonText": "Sign chart",
"checkbox": {
- "name":"acceptChart",
- "label":"I have read and accepted the Chart 01",
- "required":true
+ "name": "acceptChart",
+ "label": "I have read and accepted the Chart 01",
+ "required": true
},
"link": {
- "label":"Download Chart 01",
- "href":"https://help.github.com/en/articles/creating-an-issue",
- "download":true,
- "target":"_blank"
+ "label": "Download Chart 01",
+ "href": "https://help.github.com/en/articles/creating-an-issue",
+ "download": true,
+ "target": "_blank"
}
}
```
-NB : ```target``` & ```download``` are forwarded to the a html element as they are valid html properties
+NB : `target` & `download` are forwarded to the a html element as they are valid html properties
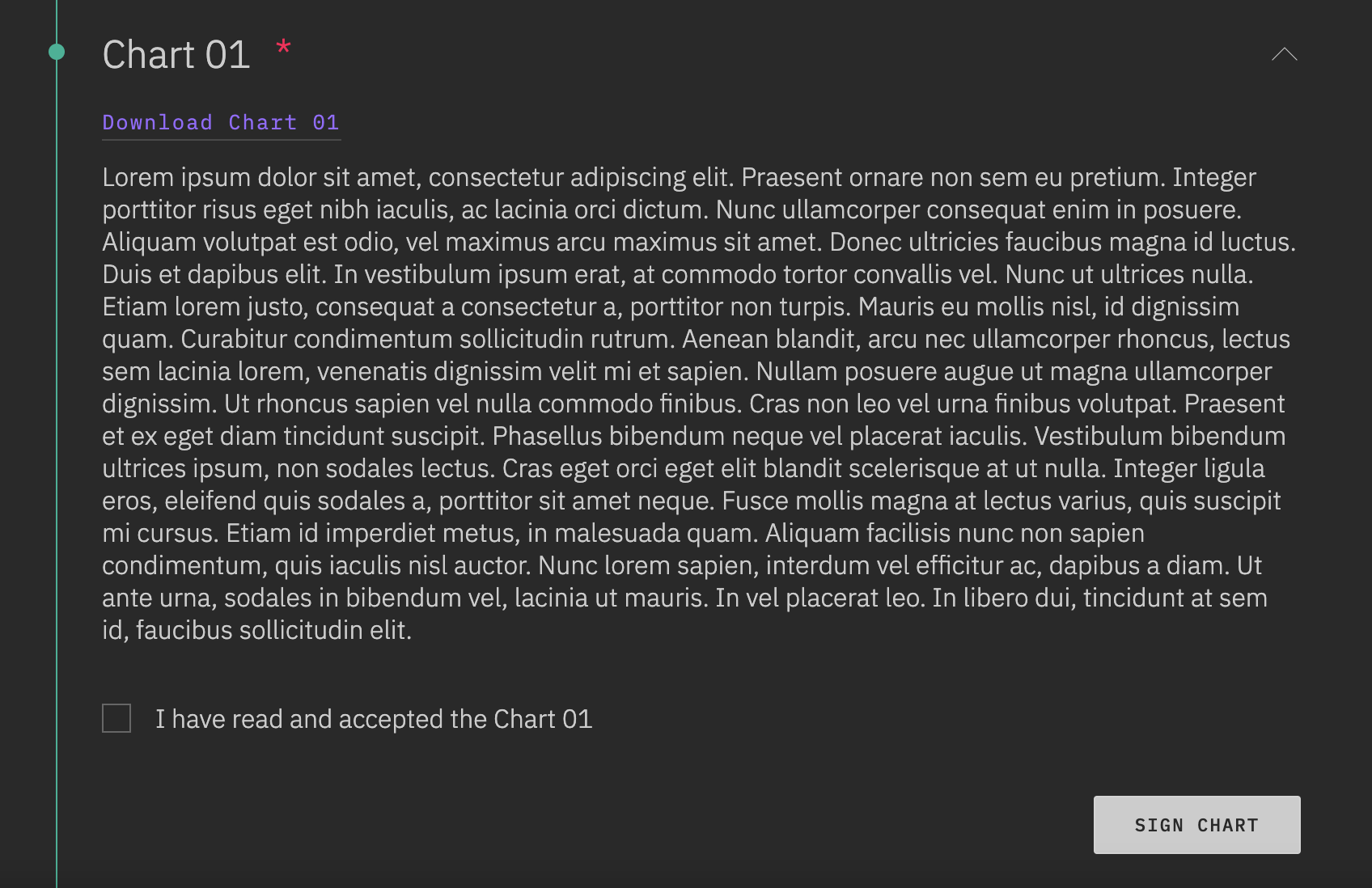
This 'document to sign' step would look like this:

-
diff --git a/docs/object-child-creation.md b/docs/object-child-creation.md
index 45c8d7e86..01eee7e91 100644
--- a/docs/object-child-creation.md
+++ b/docs/object-child-creation.md
@@ -1,33 +1,40 @@
# Admin object's management - create a child object
## Usage
+
> Objects of the Admin can be configured :
-> * By setting particular **attributes** to the object
-> * By associating **children** to the object
>
-> Children can be added, deleted, reordered in the list. Also, it's possible to configure it in a special way for the parent object, by setting children attributes for all the children.
+> - By setting particular **attributes** to the object
+> - By associating **children** to the object
+>
+> Children can be added, deleted, reordered in the list. Also, it's possible to configure it in a special way for the parent object, by setting children attributes for all the children.
>
-> This documentation explains how to associate a child to a parent object.
+> This documentation explains how to associate a child to a parent object.
### Create a new object for your child in the admin
-> Information is available for object's creation: [Modular step management](https://github.com/01-edu/public/blob/master/doc/object-creation.md)
+
+> Information is available for object's creation: [Object Creation](object-creation.md)
### Add this new object as a child of your parent's object
#### 1. Edit the parent object
+
-* Add a new key **subtype** of type `String` with the exact value 'form-step'
-* Add a new key **form** of type `Object`
- * Form can have several sections. Each section is displayed with a title, and its inputs.
- > NB: The submission of the form will check the required inputs of all the sections created for the form.
- * To create a section, add a new key to the form object, of type `Object`, that contains:
- * A **title** key of type `String`. The value of this property will be the title displayed in the top of the form section.
+- Add a new key **subtype** of type `String` with the exact value 'form-step'
+- Add a new key **form** of type `Object`
+ - Form can have several sections. Each section is displayed with a title, and its inputs.
+ > NB: The submission of the form will check the required inputs of all the sections created for the form.
+ - To create a section, add a new key to the form object, of type `Object`, that contains:
+ - A **title** key of type `String`. The value of this property will be the title displayed in the top of the form section.
> If there is only one section in the form step, and no section title is needed, this property can be ignored.
- * An **inputs** key of type `Object`, which will contain all the inputs of the section. For each wanted input, add a new `Object` element in the "inputs" object.
- > The key of this object will be used as the "name" attribute of your input.
+ - An **inputs** key of type `Object`, which will contain all the inputs of the section. For each wanted input, add a new `Object` element in the "inputs" object.
+ > The key of this object will be used as the "name" attribute of your input.
> The values will be considered as the properties of your input.
#### Defining an input:
-* A **type** key of type `String` must be declared. It defines the type of the input : `tel`, `text`, `date`, `select`, `radio`, `switch`, `checkbox`, `textarea`, `countries`.
-* All other attributes needed for the input can be added to the object, according to the input type: `placeholder`, `id`, `required`, `label`, `items`, `emptyItems`, `index`, etc...
-
-#### Important indication:
-* The **index** property is used to order the inputs. It will not be passed onto the input. Be mindful not to set the same index twice.
-* The **type** property is required. It will be used to determine the kind of input should be generated. It is passed onto the input only if the input type attribute is required (type 'tel' or 'text' for example, but not for type 'select' - in this case, we will generate a select element)
-
- * A special type 'countries' has been added to the classicals. It generate a `Select` (containing all the countries) with a search bar. 'Items' property is handled by the app.
- * It's recommended to add 'min' and 'max' properties to input type 'date' (no default value are set).
-* `onChange` prop are ignored as the event is handled by the app.
-* For `switch` and `checkbox` input types, the default value has to be set as a boolean property named **value**.
-* More information for each inputs is available in the design documentation:
- * [textInput documentation](https://alem.01-edu.org/design/Components/FormInputs/TextInput) - used for inputs type 'text', 'tel', and 'date'
- * [textArea documentation](https://alem.01-edu.org/design/Components/FormInputs/TextArea)
- * [select documentation](https://alem.01-edu.org/design/Components/FormControls/Select)
- * [radio button documentation](https://alem.01-edu.org/design/Components/FormControls/Radio)
- * [switch documentation](https://alem.01-edu.org/design/Components/FormControls/Switch)
- * [checkbox documentation](https://alem.01-edu.org/design/Components/FormControls/Checkbox)
+- A **type** key of type `String` must be declared. It defines the type of the input : `tel`, `text`, `date`, `select`, `radio`, `switch`, `checkbox`, `textarea`, `countries`.
+- All other attributes needed for the input can be added to the object, according to the input type: `placeholder`, `id`, `required`, `label`, `items`, `emptyItems`, `index`, etc...
+
+#### Important indication:
+
+- The **index** property is used to order the inputs. It will not be passed onto the input. Be mindful not to set the same index twice.
+- The **type** property is required. It will be used to determine the kind of input should be generated. It is passed onto the input only if the input type attribute is required (type 'tel' or 'text' for example, but not for type 'select' - in this case, we will generate a select element)
+
+ - A special type 'countries' has been added to the classicals. It generate a `Select` (containing all the countries) with a search bar. 'Items' property is handled by the app.
+ - It's recommended to add 'min' and 'max' properties to input type 'date' (no default value are set).
+
+- `onChange` prop are ignored as the event is handled by the app.
+- For `switch` and `checkbox` input types, the default value has to be set as a boolean property named **value**.
+- More information for each inputs is available in the design documentation:
+ - [textInput documentation](https://alem.01-edu.org/design/Components/FormInputs/TextInput) - used for inputs type 'text', 'tel', and 'date'
+ - [textArea documentation](https://alem.01-edu.org/design/Components/FormInputs/TextArea)
+ - [select documentation](https://alem.01-edu.org/design/Components/FormControls/Select)
+ - [radio button documentation](https://alem.01-edu.org/design/Components/FormControls/Radio)
+ - [switch documentation](https://alem.01-edu.org/design/Components/FormControls/Switch)
+ - [checkbox documentation](https://alem.01-edu.org/design/Components/FormControls/Checkbox)
### Examples
-Here is an example of the form step's attributes. It presents a form with two sections, and an example of each kind of input type.
+Here is an example of the form step's attributes. It presents a form with two sections, and an example of each kind of input type.
> NB : this example object is provided in the admin, in the onboarding section: 'Form step example'.
@@ -173,14 +180,14 @@ Here is an example of the form step's attributes. It presents a form with two se
This 'form' step would look like this:
-

## Settings for a `document to sign` step
+
The newly created child can be customized with these attributes :
| name | fullfillment |
-| ---------- | --------- |
+| ---------- | ------------ |
| subtype | **required** |
| text | **required** |
| buttonText | optionnal |
@@ -191,21 +198,21 @@ The newly created child can be customized with these attributes :
#### To set up the child object you have created with these elements:
1. Edit you step object
-2. Go to *Object attributes*
+2. Go to _Object attributes_
3. Add the following attributes:
- * Add a new key **subtype** of type `String` with the exact value 'sign-step'
- * Add a new key **text** of type `String` with the text of your document to sign as value
- * Add a new key **buttonText** of type `String` with the text that you want to display in the submit button of your step. Default value for this attribute is 'Sign'.
- * Add a new key **checkbox** of type `Object`, if the user has to be forced to click on a checkbox before validating his document (ex: 'I have read and accepted the conditions'). In the checkbox object, the following attributes should be defined:
- * A **label** key of type `String`, for the text associated to the checkbox
- * A **required** key of type `Boolean`, set at true if the user has to check it
- * A **name** key of type `String`
- * All other attributes wanted for the checkbox.
- * Add a new key **link** of type `Object`, if a link must be added to the step (ex: download of a .pdf version of the document to sign). In the link object, the following attributes should be defined:
- * A **href** key of type `String`, with the link you want to add to the step
- * A **label** key of type `String`, for the text displayed for the link (by default, '> Link to the document' is displayed)
- * All other attributes wanted for the link.
+ - Add a new key **subtype** of type `String` with the exact value 'sign-step'
+ - Add a new key **text** of type `String` with the text of your document to sign as value
+ - Add a new key **buttonText** of type `String` with the text that you want to display in the submit button of your step. Default value for this attribute is 'Sign'.
+ - Add a new key **checkbox** of type `Object`, if the user has to be forced to click on a checkbox before validating his document (ex: 'I have read and accepted the conditions'). In the checkbox object, the following attributes should be defined:
+ - A **label** key of type `String`, for the text associated to the checkbox
+ - A **required** key of type `Boolean`, set at true if the user has to check it
+ - A **name** key of type `String`
+ - All other attributes wanted for the checkbox.
+ - Add a new key **link** of type `Object`, if a link must be added to the step (ex: download of a .pdf version of the document to sign). In the link object, the following attributes should be defined:
+ - A **href** key of type `String`, with the link you want to add to the step
+ - A **label** key of type `String`, for the text displayed for the link (by default, '> Link to the document' is displayed)
+ - All other attributes wanted for the link.
### Examples
@@ -217,22 +224,21 @@ Here is an example of the structure a 'document to sign' step could have:
"text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent ornare non sem eu pretium. Integer porttitor risus eget nibh iaculis, ac lacinia orci dictum. Nunc ullamcorper consequat enim in posuere. Aliquam volutpat est odio, vel maximus arcu maximus sit amet. Donec ultricies faucibus magna id luctus. Duis et dapibus elit. In vestibulum ipsum erat, at commodo tortor convallis vel. Nunc ut ultrices nulla. Etiam lorem justo, consequat a consectetur a, porttitor non turpis. Mauris eu mollis nisl, id dignissim quam. Curabitur condimentum sollicitudin rutrum. Aenean blandit, arcu nec ullamcorper rhoncus, lectus sem lacinia lorem, venenatis dignissim velit mi et sapien. Nullam posuere augue ut magna ullamcorper dignissim. Ut rhoncus sapien vel nulla commodo finibus. Cras non leo vel urna finibus volutpat. Praesent et ex eget diam tincidunt suscipit. Phasellus bibendum neque vel placerat iaculis. Vestibulum bibendum ultrices ipsum, non sodales lectus. Cras eget orci eget elit blandit scelerisque at ut nulla. Integer ligula eros, eleifend quis sodales a, porttitor sit amet neque. Fusce mollis magna at lectus varius, quis suscipit mi cursus. Etiam id imperdiet metus, in malesuada quam. Aliquam facilisis nunc non sapien condimentum, quis iaculis nisl auctor. Nunc lorem sapien, interdum vel efficitur ac, dapibus a diam. Ut ante urna, sodales in bibendum vel, lacinia ut mauris. In vel placerat leo. In libero dui, tincidunt at sem id, faucibus sollicitudin elit.",
"buttonText": "Sign chart",
"checkbox": {
- "name":"acceptChart",
- "label":"I have read and accepted the Chart 01",
- "required":true
+ "name": "acceptChart",
+ "label": "I have read and accepted the Chart 01",
+ "required": true
},
"link": {
- "label":"Download Chart 01",
- "href":"https://help.github.com/en/articles/creating-an-issue",
- "download":true,
- "target":"_blank"
+ "label": "Download Chart 01",
+ "href": "https://help.github.com/en/articles/creating-an-issue",
+ "download": true,
+ "target": "_blank"
}
}
```
-NB : ```target``` & ```download``` are forwarded to the a html element as they are valid html properties
+NB : `target` & `download` are forwarded to the a html element as they are valid html properties
This 'document to sign' step would look like this:

-
diff --git a/docs/object-child-creation.md b/docs/object-child-creation.md
index 45c8d7e86..01eee7e91 100644
--- a/docs/object-child-creation.md
+++ b/docs/object-child-creation.md
@@ -1,33 +1,40 @@
# Admin object's management - create a child object
## Usage
+
> Objects of the Admin can be configured :
-> * By setting particular **attributes** to the object
-> * By associating **children** to the object
>
-> Children can be added, deleted, reordered in the list. Also, it's possible to configure it in a special way for the parent object, by setting children attributes for all the children.
+> - By setting particular **attributes** to the object
+> - By associating **children** to the object
+>
+> Children can be added, deleted, reordered in the list. Also, it's possible to configure it in a special way for the parent object, by setting children attributes for all the children.
>
-> This documentation explains how to associate a child to a parent object.
+> This documentation explains how to associate a child to a parent object.
### Create a new object for your child in the admin
-> Information is available for object's creation: [Modular step management](https://github.com/01-edu/public/blob/master/doc/object-creation.md)
+
+> Information is available for object's creation: [Object Creation](object-creation.md)
### Add this new object as a child of your parent's object
#### 1. Edit the parent object
+

 -#### 2. Go to *Children* > *Add a child*
+#### 2. Go to _Children_ > _Add a child_
+

#### 3. Set up the new child:
-* Enter its name in the input "Add a child name"
-* Select your step object in the select input
-* Click on "ADD"
-
-> Your step is then related to its parent. You can see it in the *Children* section of the parent's object. There, you can now:
-> * Delete the child from its parent (the actual object of your child will not be deleted).
-> * Reorder it in the children's list, by dragging it to the place you want.
-> * Update its original settings by clicking on the eye icon of its reference (redirection to object edit page of the child).
-
-#### 2. Go to *Children* > *Add a child*
+#### 2. Go to _Children_ > _Add a child_
+

#### 3. Set up the new child:
-* Enter its name in the input "Add a child name"
-* Select your step object in the select input
-* Click on "ADD"
-
-> Your step is then related to its parent. You can see it in the *Children* section of the parent's object. There, you can now:
-> * Delete the child from its parent (the actual object of your child will not be deleted).
-> * Reorder it in the children's list, by dragging it to the place you want.
-> * Update its original settings by clicking on the eye icon of its reference (redirection to object edit page of the child).
- +
+- Enter its name in the input "Add a child name"
+- Select your step object in the select input
+- Click on "ADD"
+
+> Your step is then related to its parent. You can see it in the _Children_ section of the parent's object. There, you can now:
+>
+> - Delete the child from its parent (the actual object of your child will not be deleted).
+> - Reorder it in the children's list, by dragging it to the place you want.
+> - Update its original settings by clicking on the eye icon of its reference (redirection to object edit page of the child).
+>
+
+- Enter its name in the input "Add a child name"
+- Select your step object in the select input
+- Click on "ADD"
+
+> Your step is then related to its parent. You can see it in the _Children_ section of the parent's object. There, you can now:
+>
+> - Delete the child from its parent (the actual object of your child will not be deleted).
+> - Reorder it in the children's list, by dragging it to the place you want.
+> - Update its original settings by clicking on the eye icon of its reference (redirection to object edit page of the child).
+>  diff --git a/docs/object-creation.md b/docs/object-creation.md
index 1fa5d31f4..fc6e26744 100644
--- a/docs/object-creation.md
+++ b/docs/object-creation.md
@@ -1,53 +1,58 @@
# Admin object's management - create an object
## Usage
-> Elements of the app are managed through objects in *Admin*.
+
+> Elements of the app are managed through objects in _Admin_.
> Objects of the Admin are first created and defined:
-> * By their **title**,
-> * By their **type**.
+>
+> - By their **title**,
+> - By their **type**.
> Then it can be configured through:
-> * Attributes,
-> * Children.
+>
+> - Attributes,
+> - Children.
-> This documentation explains how to create an object.
+> This documentation explains how to create an object.
### Create a new object in the admin
-> (in *Admin* > *Add new object*)
+
+> (in _Admin_ > _Add new object_)
diff --git a/docs/object-creation.md b/docs/object-creation.md
index 1fa5d31f4..fc6e26744 100644
--- a/docs/object-creation.md
+++ b/docs/object-creation.md
@@ -1,53 +1,58 @@
# Admin object's management - create an object
## Usage
-> Elements of the app are managed through objects in *Admin*.
+
+> Elements of the app are managed through objects in _Admin_.
> Objects of the Admin are first created and defined:
-> * By their **title**,
-> * By their **type**.
+>
+> - By their **title**,
+> - By their **type**.
> Then it can be configured through:
-> * Attributes,
-> * Children.
+>
+> - Attributes,
+> - Children.
-> This documentation explains how to create an object.
+> This documentation explains how to create an object.
### Create a new object in the admin
-> (in *Admin* > *Add new object*)
+
+> (in _Admin_ > _Add new object_)

 -
-* The **title** of your object will be the title displayed to your candidates. Use an intellegible title for your user.
- > NB: you can always edit it in the *Admin*
-
-* The **type** depends on the nature of your object:
- * **Campus** is used to declare a school.
- * Examples: *Alem*, *Madeira*, etc.
- * Campus can contains cursus: *Alem* contains for example *01-classical* and *Piscine Go*.
- * **Cursus** is used to declare a course.
- * Examples: *01-classical*, *Piscine Go*, etc.
- * Cursuses can contains cursuses: the main cursus *01-classical*, for example, contains cursuses like *Piscine Go*, but also all the branches that the student have access to, as *Web*, *Security*, *Algorythm*, *Design*, etc.
- * Cursuses can contains quests: *Piscine Go* of *01-classical* contains quests like *Quest 1* or *Quest 2*.
- * **Quest** is used to declare a project.
- * Examples: *Quest 1*, *Quest 2*, etc.
- * Quest contains exercises: *Quest 1* of *Piscine Go* contains exercises like *printalphabet* or *printcomb*.
- * Exercise is used to declare exercises
- * Examples: *printalphabet*, *printcomb*, *atoi*, etc.
- * Exercises doesn't contains any children.
- * Signup is used to declare steps of the registration.
- * Examples: *Using our services*, *Tell us more about you*, etc.
- * One major object *Sign up* contains all the sign up's modular steps : *Using our services*, *Tell us more about you*, etc.
- * Onbaording is used to declare steps of the onbaording.
- * Examples: *Toad*, *Administration*, *Additional Informations*, *Chart 01*, etc.
- * Three main objects define the major steps of the onboarding : *Toad*, *Administration*, *Piscine*.
- * *Administration* contains modular steps: *Additional Informations*, *Chart 01*, etc.
-
-> The child object is then available in the *Admin*. It can be found in the section of its type or thanks to the search bar of the cursus object's page.
+- The **title** of your object will be the title displayed to your candidates. Use an intellegible title for your user.
+
+ > NB: you can always edit it in the _Admin_
+
+- The **type** depends on the nature of your object:
+ - **Campus** is used to declare a school.
+ - Examples: _Alem_, _Madeira_, etc.
+ - Campus can contains cursus: _Alem_ contains for example _01-classical_ and _Piscine Go_.
+ - **Cursus** is used to declare a course.
+ - Examples: _01-classical_, _Piscine Go_, etc.
+ - Cursuses can contains cursuses: the main cursus _01-classical_, for example, contains cursuses like _Piscine Go_, but also all the branches that the student have access to, as _Web_, _Security_, _Algorythm_, _Design_, etc.
+ - Cursuses can contains quests: _Piscine Go_ of _01-classical_ contains quests like _Quest 1_ or _Quest 2_.
+ - **Quest** is used to declare a project.
+ - Examples: _Quest 1_, _Quest 2_, etc.
+ - Quest contains exercises: _Quest 1_ of _Piscine Go_ contains exercises like _printalphabet_ or _printcomb_.
+ - Exercise is used to declare exercises
+ - Examples: _printalphabet_, _printcomb_, _atoi_, etc.
+ - Exercises doesn't contains any children.
+ - Signup is used to declare steps of the registration.
+ - Examples: _Using our services_, _Tell us more about you_, etc.
+ - One major object _Sign up_ contains all the sign up's modular steps : _Using our services_, _Tell us more about you_, etc.
+ - Onbaording is used to declare steps of the onbaording.
+ - Examples: _Toad_, _Administration_, _Additional Informations_, _Chart 01_, etc.
+ - Three main objects define the major steps of the onboarding : _Toad_, _Administration_, _Piscine_.
+ - _Administration_ contains modular steps: _Additional Informations_, _Chart 01_, etc.
+
+> The child object is then available in the _Admin_. It can be found in the section of its type or thanks to the search bar of the cursus object's page.
> More information is available:
-> * for setting attributes of an object: (soon available)
-> * for setting children of an object: [Child object creation](https://github.com/01-edu/public/blob/master/doc/child-object-creation.md)
-> * for creation of modular steps in Sign up and onboarding's Administration object: [Modular step management](https://github.com/01-edu/public/blob/master/doc/modular-steps-management.md)
+>
+> - for setting attributes of an object: (soon available)
+> - for setting children of an object: [Child object creation](object-child-creation.md)
+> - for creation of modular steps in Sign up and onboarding's Administration object: [Modular step management](modular-steps-management.md)
diff --git a/docs/object-edit.md b/docs/object-edit.md
index 272ca098c..80842515a 100644
--- a/docs/object-edit.md
+++ b/docs/object-edit.md
@@ -8,27 +8,27 @@
### Pin 1
-- Link back to the "Objects" page ;
-- Editable name field, hit 'enter' or 'cmd + s' or click on the floppy-disk icon to save ;
-- Major dependencies visualisation, (where my object is used as a child), click the label to navigate to the dependence ;
-- External URL, this is an optional parameter, it's use to point at an other source of content or information needed by the object. We generaly use to point at a Git repository ;
+- Link back to the "Objects" page ;
+- Editable name field, hit 'enter' or 'cmd + s' or click on the floppy-disk icon to save ;
+- Major dependencies visualisation, (where my object is used as a child), click the label to navigate to the dependence ;
+- External URL, this is an optional parameter, it's use to point at an other source of content or information needed by the object. We generaly use to point at a Git repository ;
### Pin 2
-- Delete Button, Warning there, it will destroy your object! ;
-- Type of your Object (`organisation`, `campus`, `onboarding`, `cursus`, `quest`, `exercise`), save on select ;
-- Status of your Object (`draft`, `online`, `offline`), save on select ;
-- The first and last name of the original author ;
+- Delete Button, Warning there, it will destroy your object! ;
+- Type of your Object (`organisation`, `campus`, `onboarding`, `cursus`, `quest`, `exercise`), save on select ;
+- Status of your Object (`draft`, `online`, `offline`), save on select ;
+- The first and last name of the original author ;
### Pin 3
-- Object Attribute edition area, manage all the attributes relative to this Object. These attributes will be exposed to its relationship ;
+- Object Attribute edition area, manage all the attributes relative to this Object. These attributes will be exposed to its relationship ;
### Pin 4
-- Object Children edition area ;
-- Children Attributes edition area, these attributes impact and overload all the following children. Works the same way as standard attributes ;
-- Add a child, allows to add a child to the children list, more information here -> [Object Child creation](https://github.com/01-edu/public/blob/master/doc/object-child-creation.md) ;
-- Children List, allows you to reorganise, delete and edit child. Each child can be overload with its own attributes, the edition works the same way as the original attributes ;
+- Object Children edition area ;
+- Children Attributes edition area, these attributes impact and overload all the following children. Works the same way as standard attributes ;
+- Add a child, allows to add a child to the children list, more information here -> [Object Child creation](object-child-creation.md) ;
+- Children List, allows you to reorganise, delete and edit child. Each child can be overload with its own attributes, the edition works the same way as the original attributes ;
-More informations about attribute overload system [here] ((https://github.com/01-edu/public/blob/master/doc/object-attribute-overload-system.md)
+More informations about attribute overload system [here](object-attribute-system.md)
-
-* The **title** of your object will be the title displayed to your candidates. Use an intellegible title for your user.
- > NB: you can always edit it in the *Admin*
-
-* The **type** depends on the nature of your object:
- * **Campus** is used to declare a school.
- * Examples: *Alem*, *Madeira*, etc.
- * Campus can contains cursus: *Alem* contains for example *01-classical* and *Piscine Go*.
- * **Cursus** is used to declare a course.
- * Examples: *01-classical*, *Piscine Go*, etc.
- * Cursuses can contains cursuses: the main cursus *01-classical*, for example, contains cursuses like *Piscine Go*, but also all the branches that the student have access to, as *Web*, *Security*, *Algorythm*, *Design*, etc.
- * Cursuses can contains quests: *Piscine Go* of *01-classical* contains quests like *Quest 1* or *Quest 2*.
- * **Quest** is used to declare a project.
- * Examples: *Quest 1*, *Quest 2*, etc.
- * Quest contains exercises: *Quest 1* of *Piscine Go* contains exercises like *printalphabet* or *printcomb*.
- * Exercise is used to declare exercises
- * Examples: *printalphabet*, *printcomb*, *atoi*, etc.
- * Exercises doesn't contains any children.
- * Signup is used to declare steps of the registration.
- * Examples: *Using our services*, *Tell us more about you*, etc.
- * One major object *Sign up* contains all the sign up's modular steps : *Using our services*, *Tell us more about you*, etc.
- * Onbaording is used to declare steps of the onbaording.
- * Examples: *Toad*, *Administration*, *Additional Informations*, *Chart 01*, etc.
- * Three main objects define the major steps of the onboarding : *Toad*, *Administration*, *Piscine*.
- * *Administration* contains modular steps: *Additional Informations*, *Chart 01*, etc.
-
-> The child object is then available in the *Admin*. It can be found in the section of its type or thanks to the search bar of the cursus object's page.
+- The **title** of your object will be the title displayed to your candidates. Use an intellegible title for your user.
+
+ > NB: you can always edit it in the _Admin_
+
+- The **type** depends on the nature of your object:
+ - **Campus** is used to declare a school.
+ - Examples: _Alem_, _Madeira_, etc.
+ - Campus can contains cursus: _Alem_ contains for example _01-classical_ and _Piscine Go_.
+ - **Cursus** is used to declare a course.
+ - Examples: _01-classical_, _Piscine Go_, etc.
+ - Cursuses can contains cursuses: the main cursus _01-classical_, for example, contains cursuses like _Piscine Go_, but also all the branches that the student have access to, as _Web_, _Security_, _Algorythm_, _Design_, etc.
+ - Cursuses can contains quests: _Piscine Go_ of _01-classical_ contains quests like _Quest 1_ or _Quest 2_.
+ - **Quest** is used to declare a project.
+ - Examples: _Quest 1_, _Quest 2_, etc.
+ - Quest contains exercises: _Quest 1_ of _Piscine Go_ contains exercises like _printalphabet_ or _printcomb_.
+ - Exercise is used to declare exercises
+ - Examples: _printalphabet_, _printcomb_, _atoi_, etc.
+ - Exercises doesn't contains any children.
+ - Signup is used to declare steps of the registration.
+ - Examples: _Using our services_, _Tell us more about you_, etc.
+ - One major object _Sign up_ contains all the sign up's modular steps : _Using our services_, _Tell us more about you_, etc.
+ - Onbaording is used to declare steps of the onbaording.
+ - Examples: _Toad_, _Administration_, _Additional Informations_, _Chart 01_, etc.
+ - Three main objects define the major steps of the onboarding : _Toad_, _Administration_, _Piscine_.
+ - _Administration_ contains modular steps: _Additional Informations_, _Chart 01_, etc.
+
+> The child object is then available in the _Admin_. It can be found in the section of its type or thanks to the search bar of the cursus object's page.
> More information is available:
-> * for setting attributes of an object: (soon available)
-> * for setting children of an object: [Child object creation](https://github.com/01-edu/public/blob/master/doc/child-object-creation.md)
-> * for creation of modular steps in Sign up and onboarding's Administration object: [Modular step management](https://github.com/01-edu/public/blob/master/doc/modular-steps-management.md)
+>
+> - for setting attributes of an object: (soon available)
+> - for setting children of an object: [Child object creation](object-child-creation.md)
+> - for creation of modular steps in Sign up and onboarding's Administration object: [Modular step management](modular-steps-management.md)
diff --git a/docs/object-edit.md b/docs/object-edit.md
index 272ca098c..80842515a 100644
--- a/docs/object-edit.md
+++ b/docs/object-edit.md
@@ -8,27 +8,27 @@
### Pin 1
-- Link back to the "Objects" page ;
-- Editable name field, hit 'enter' or 'cmd + s' or click on the floppy-disk icon to save ;
-- Major dependencies visualisation, (where my object is used as a child), click the label to navigate to the dependence ;
-- External URL, this is an optional parameter, it's use to point at an other source of content or information needed by the object. We generaly use to point at a Git repository ;
+- Link back to the "Objects" page ;
+- Editable name field, hit 'enter' or 'cmd + s' or click on the floppy-disk icon to save ;
+- Major dependencies visualisation, (where my object is used as a child), click the label to navigate to the dependence ;
+- External URL, this is an optional parameter, it's use to point at an other source of content or information needed by the object. We generaly use to point at a Git repository ;
### Pin 2
-- Delete Button, Warning there, it will destroy your object! ;
-- Type of your Object (`organisation`, `campus`, `onboarding`, `cursus`, `quest`, `exercise`), save on select ;
-- Status of your Object (`draft`, `online`, `offline`), save on select ;
-- The first and last name of the original author ;
+- Delete Button, Warning there, it will destroy your object! ;
+- Type of your Object (`organisation`, `campus`, `onboarding`, `cursus`, `quest`, `exercise`), save on select ;
+- Status of your Object (`draft`, `online`, `offline`), save on select ;
+- The first and last name of the original author ;
### Pin 3
-- Object Attribute edition area, manage all the attributes relative to this Object. These attributes will be exposed to its relationship ;
+- Object Attribute edition area, manage all the attributes relative to this Object. These attributes will be exposed to its relationship ;
### Pin 4
-- Object Children edition area ;
-- Children Attributes edition area, these attributes impact and overload all the following children. Works the same way as standard attributes ;
-- Add a child, allows to add a child to the children list, more information here -> [Object Child creation](https://github.com/01-edu/public/blob/master/doc/object-child-creation.md) ;
-- Children List, allows you to reorganise, delete and edit child. Each child can be overload with its own attributes, the edition works the same way as the original attributes ;
+- Object Children edition area ;
+- Children Attributes edition area, these attributes impact and overload all the following children. Works the same way as standard attributes ;
+- Add a child, allows to add a child to the children list, more information here -> [Object Child creation](object-child-creation.md) ;
+- Children List, allows you to reorganise, delete and edit child. Each child can be overload with its own attributes, the edition works the same way as the original attributes ;
-More informations about attribute overload system [here] ((https://github.com/01-edu/public/blob/master/doc/object-attribute-overload-system.md)
+More informations about attribute overload system [here](object-attribute-system.md)