mirror of https://github.com/01-edu/public.git
You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
2.7 KiB
2.7 KiB
Bloc Counter
Introduction
Usually, when projects get bigger and more complex, managing all the widges, their states, and updating their children's states will become troublesome. To avoid possible complexity, we recommend using Patterns. Patterns are built in a way that lets developers control the hierarchy of widgets much easier, and a popular one in the Flutter is - BLoC.
Implement simple counter app using Bloc Pattern.
When you start writing your own application, you will need to structure your app first.

Objective
- Observe state changes with
BlocObserver. BlocProvider, Flutter widget which provides a bloc to its children.BlocBuilder, Flutter widget that handles building the widget in response to new states.
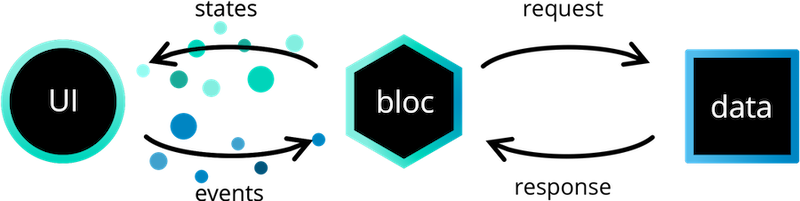
In this subject you will implement Bloc pattern, which is created by Google. BLoC pattern uses Reactive Programming to handle the flow of data within an app.
Bloc consist of 2 concepts :
StreamsSinks, which are provided byStreamController.
💡 See this article Architect your Flutter project using BLoC pattern, by Sagar Suri.

💡 Documentation https://bloclibrary.dev/#/gettingstarted.
Part 1
- Create new flutter app, so it will generate sample Counter App
- Add flutter_bloc as a dependecy of your app
- App structure should be similar to:
—lib
—bloc
—counter_bloc.dart
—counter_event.dart
-widgets
—yourwidgets.dart
—..
—main.dart
Part 2
- add enum to bloc/couter_event.dart
enum CounterEvent {
increment
}
- go to bloc/counter_bloc.dart and create
CounterBlocclass which extends fromCounterBloc
💡 note: you can generate bloc files using vscode extension
- implement override of
mapEventToStatefunction inCounterBlocclass, so it will be switching between different events, and return value as an int. In our case we only have case with increment state
Part 3 (UI and getting data)
- Inside MyApp class wrap your home page with BlocProvider class.
return MaterialApp(
home: BlocProvider<CounterBloc>(
create: (context) => CounterBloc(),
child: Home(),
),
);
- Inside Home class create instance of CounterBloc class
- Use BlocBuilder to state from CounterBloc
- Add "+" button to call CounterEvent.increment
Bonus
- add button and event to handle decrementing counter