|
|
4 years ago | |
|---|---|---|
| .. | ||
| audit | 4 years ago | |
| README.md | 4 years ago | |
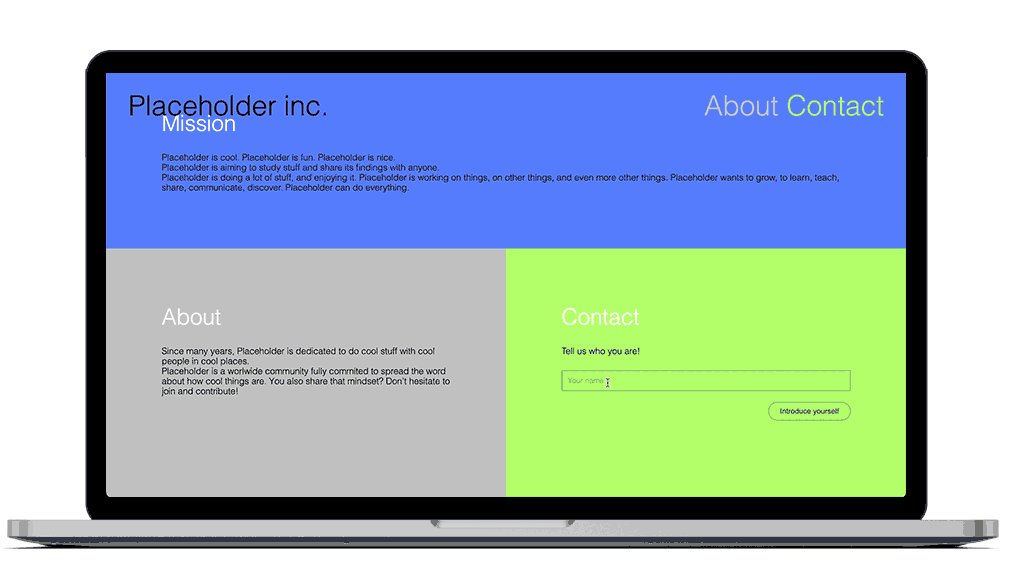
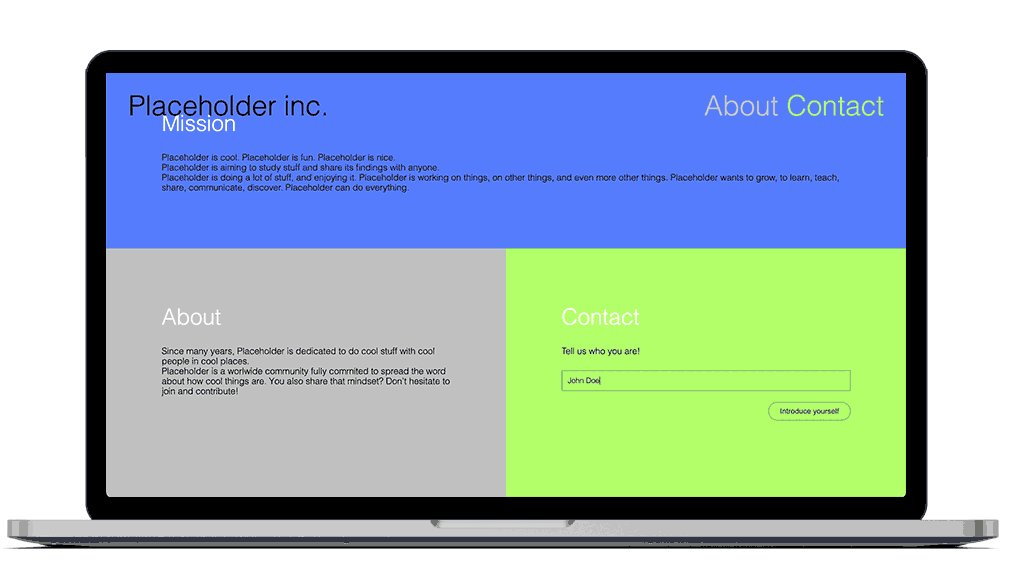
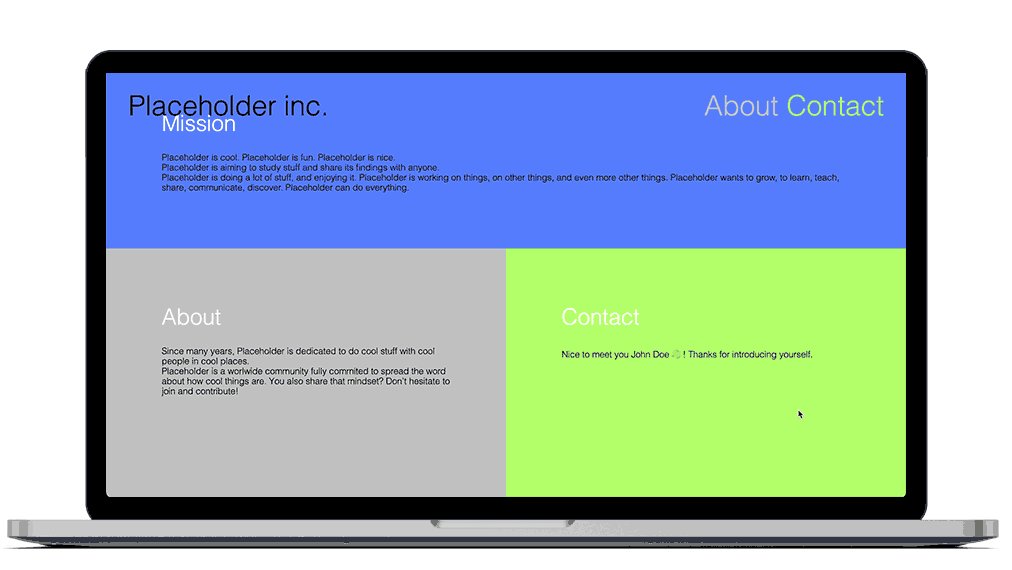
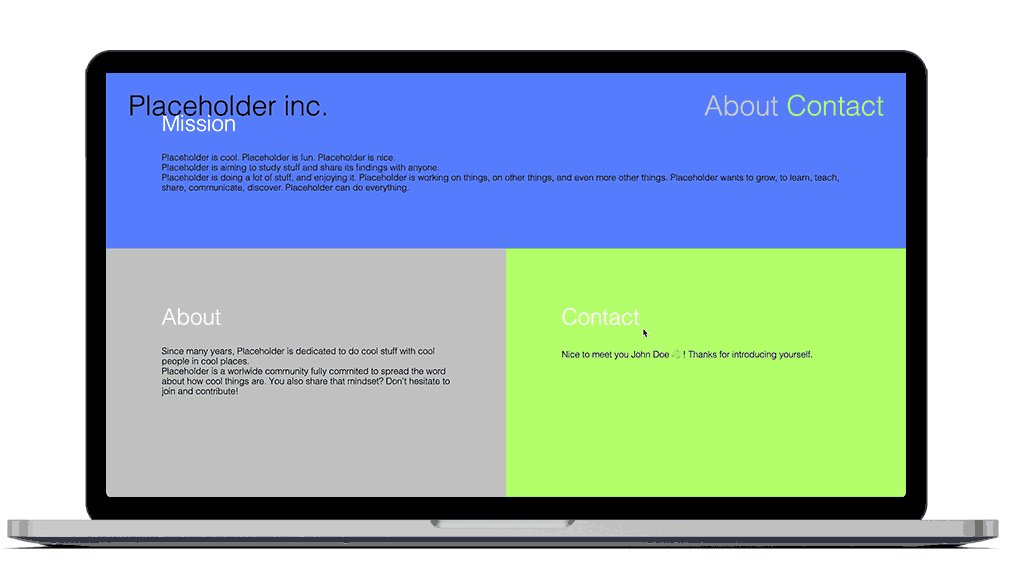
| contact-input.gif | 4 years ago | |
| dashboard-template.jpg | 4 years ago | |
| fetch-quote.gif | 4 years ago | |
| images-order.gif | 4 years ago | |
| modale.gif | 4 years ago | |
| page-template.jpg | 4 years ago | |
| page-wireframe.jpg | 4 years ago | |
| text-alignment.gif | 4 years ago | |
README.md
Carbon copy
Instructions
Today is a big day: you're going to make your own webpage. Like a boss, yes. If that one already sounds scary to you, don't worry, we've got your back ; you'll be provided some assets to complete this task.
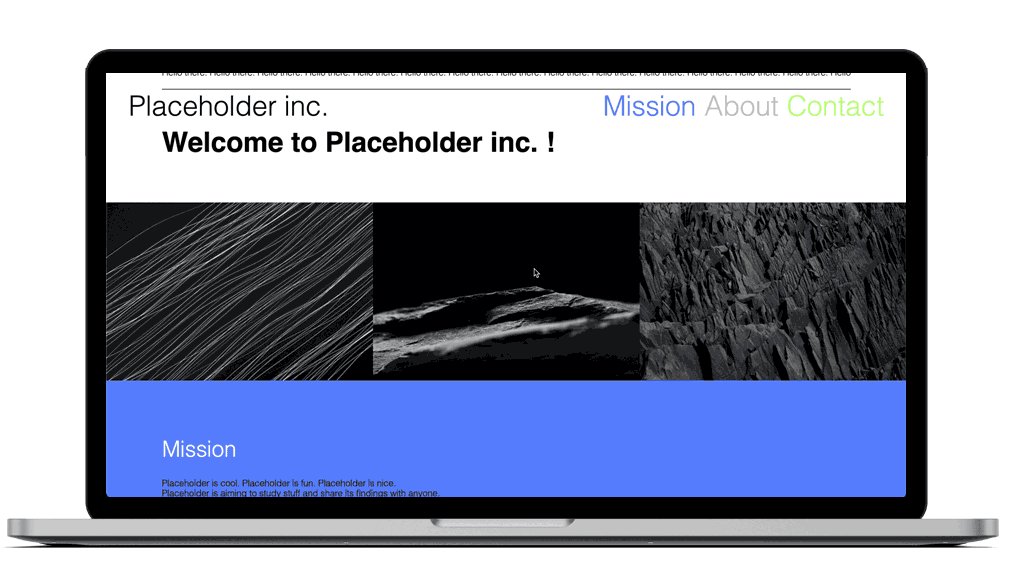
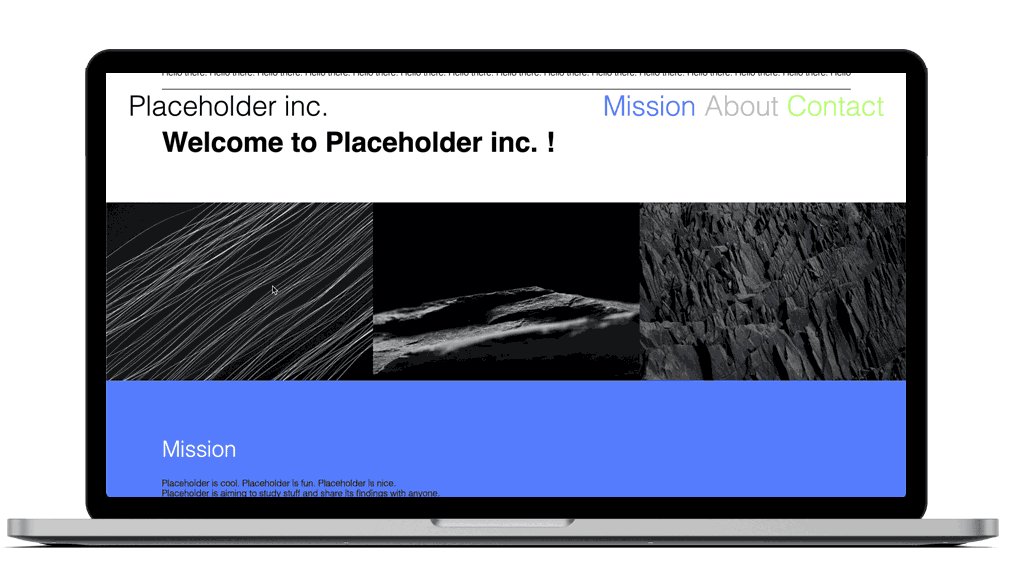
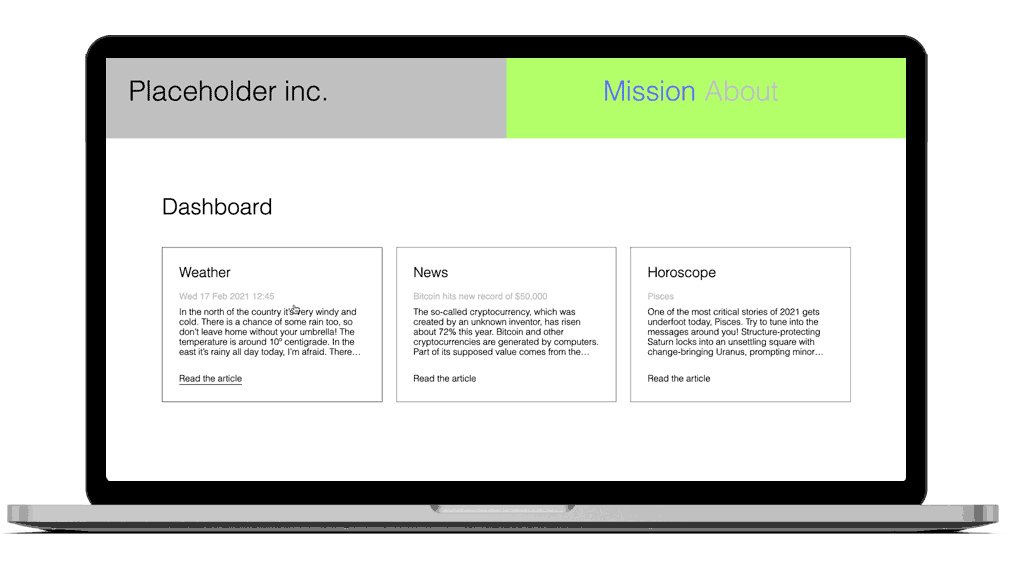
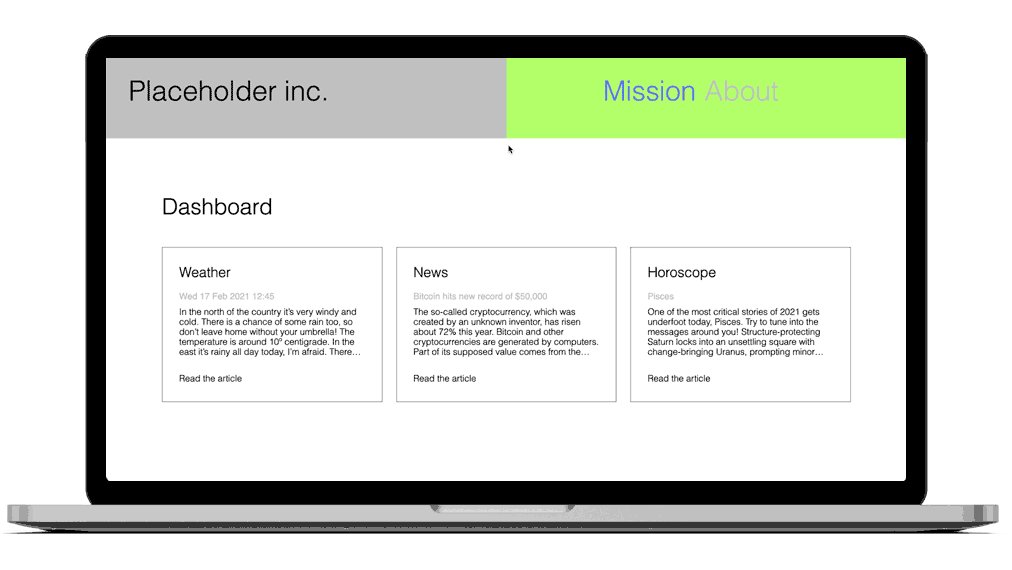
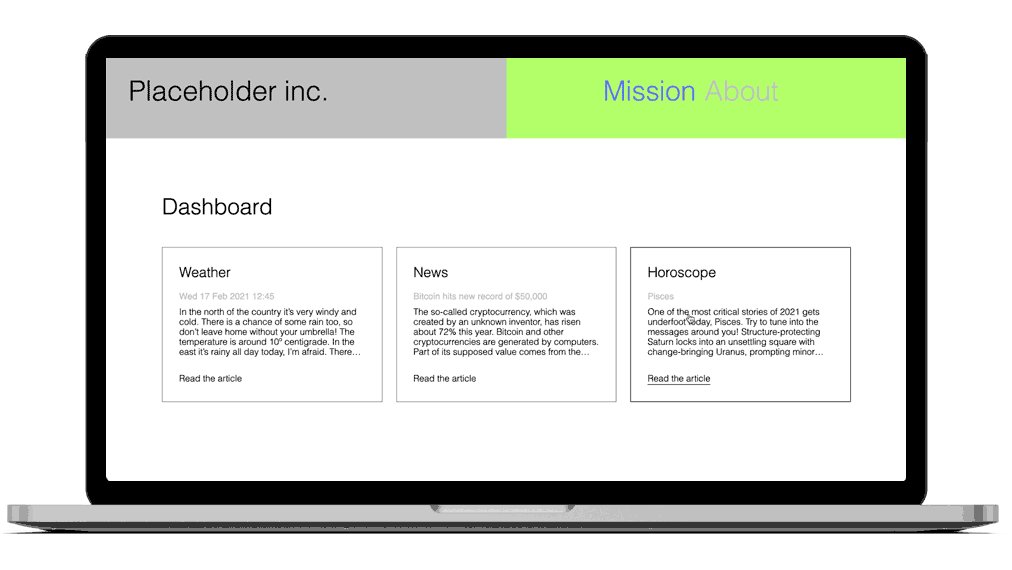
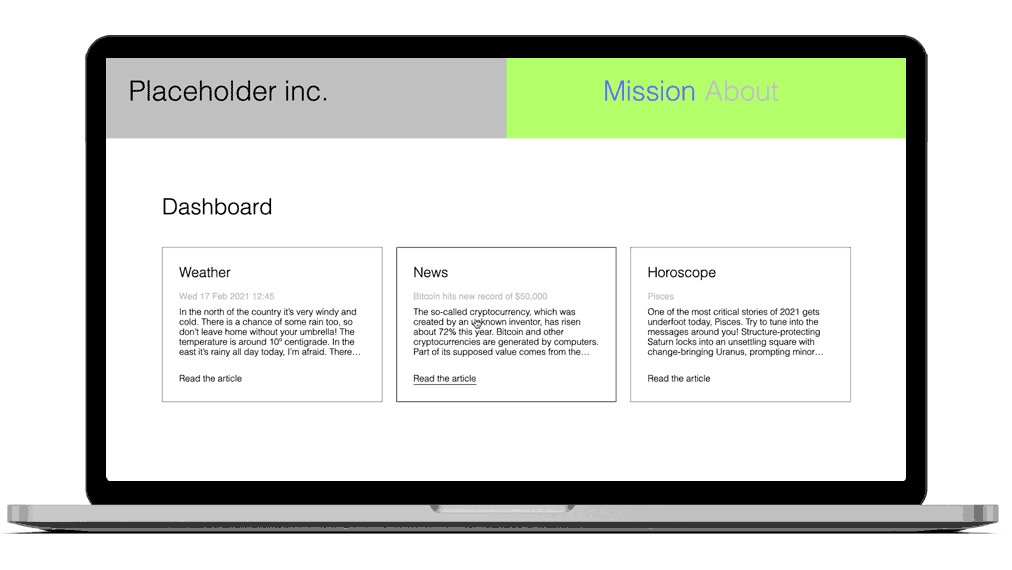
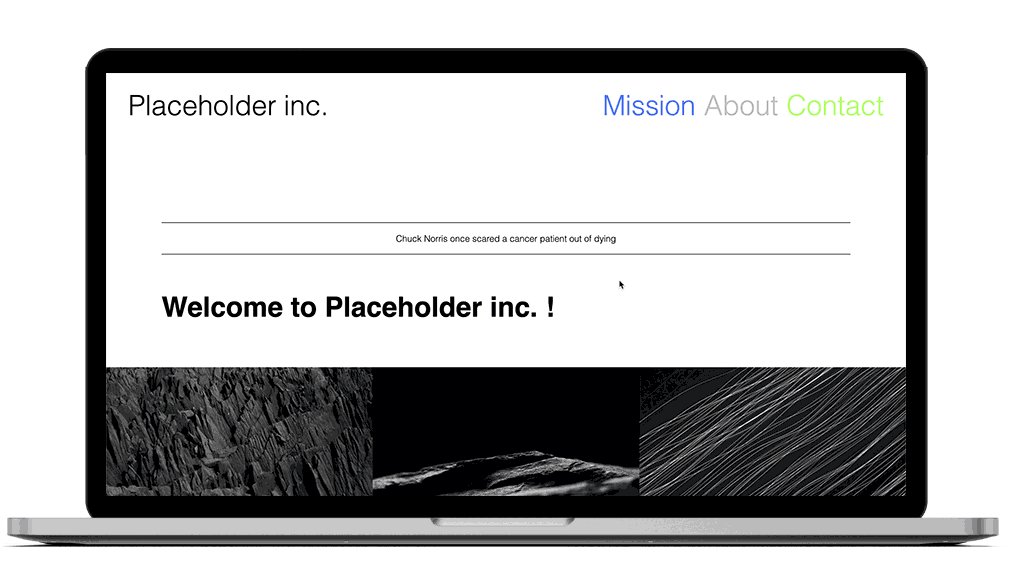
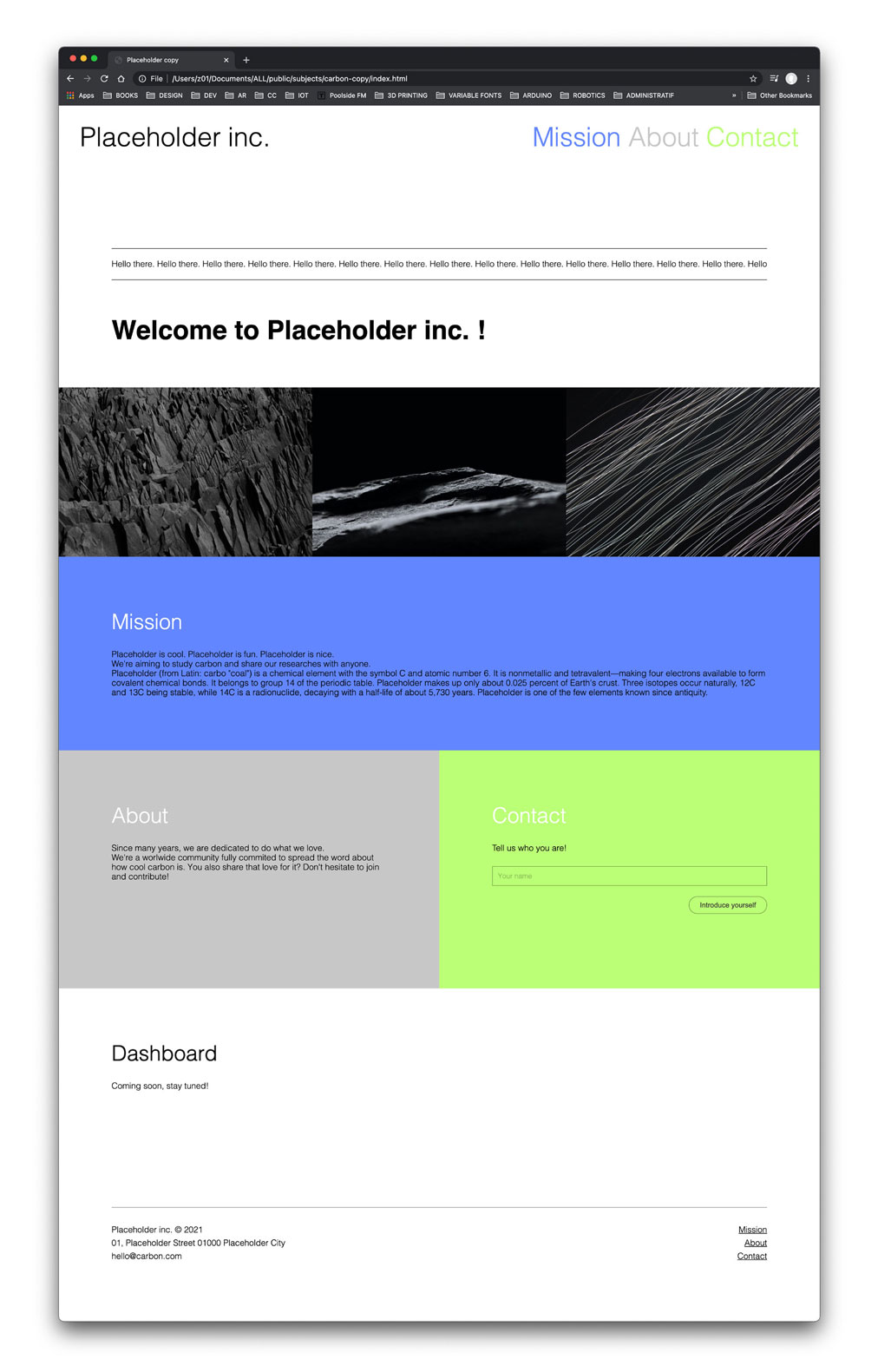
The goal of this raid is to make a carbon copy of this webpage template:
 Feel free to replace (or not, if you're lazy) the text contents by details about you / your company / your organisation / your dog / anything you want to talk about. Just try to approximatively match the same amount of content, so it still looks visually similar to the placeholder version.
Feel free to replace (or not, if you're lazy) the text contents by details about you / your company / your organisation / your dog / anything you want to talk about. Just try to approximatively match the same amount of content, so it still looks visually similar to the placeholder version.
The raid is divided in 3 phases:
- pure HTML structure
- custom CSS style
- JS interactions
Phase 1: HTML only (mandatory)
Create & write the HTML file index.html to build the structure of the page.
For this phase, we provide you a CSS file (styles.css) that you just have to link to your index.html, meaning you won't need to style anything. However, you can do it from scratch and write yourself the whole CSS if you feel up to it.
NB: Each item of the navbar menu - in the top right corner - has to bring to the corresponding section on click (clicking on "About" scrolls to the "About" section in the page); take a look at the href anchor use.
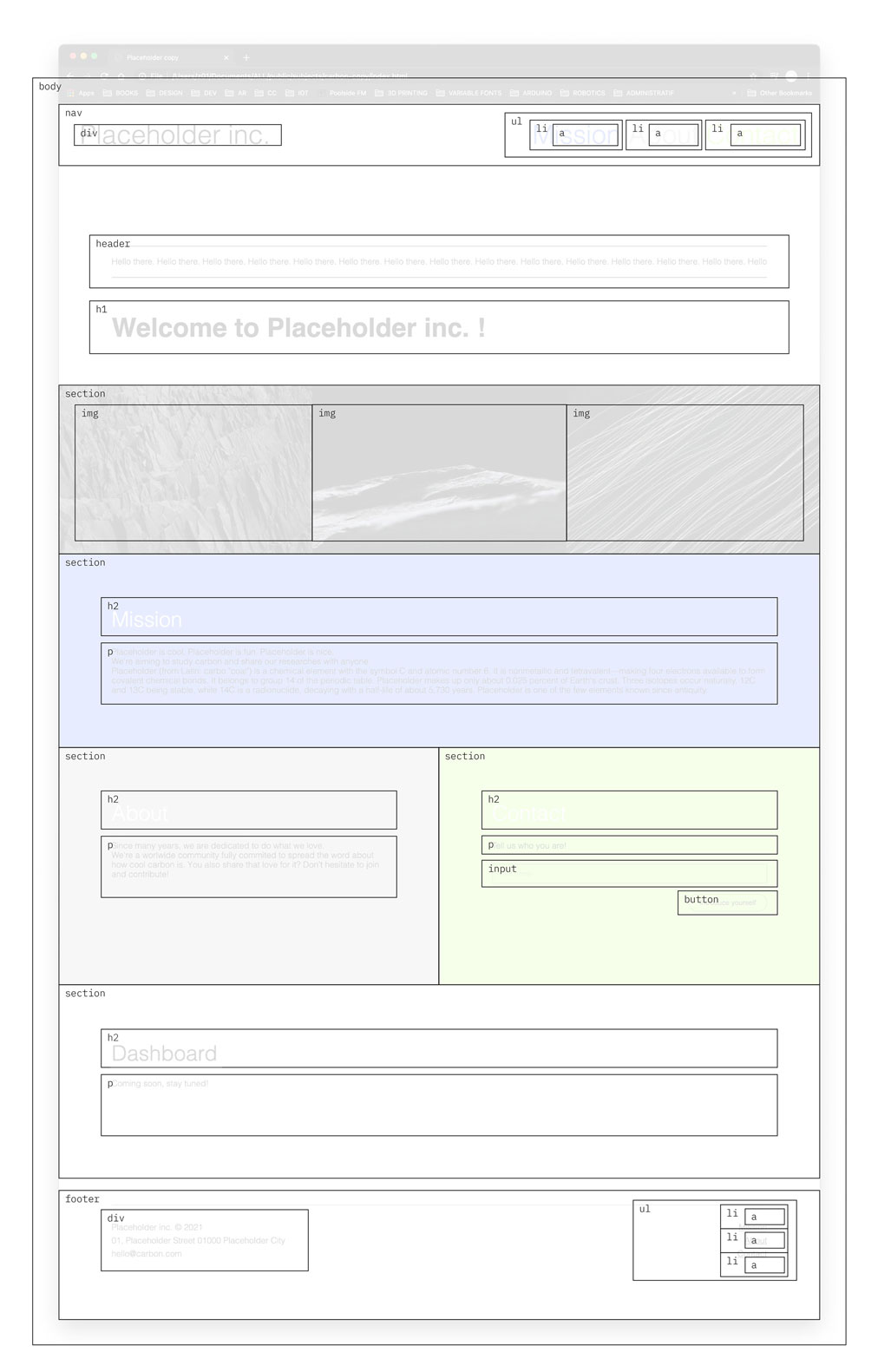
Here is a wireframe of the webpage, showing the HTML tags you have to use:

Phase 2: custom CSS (mandatory)
First of all, let's customize the color atmosphere of the webpage to your own taste: go to the CSS file styles.css, & replace the current blue & yellow with 2 new colors of your choice.
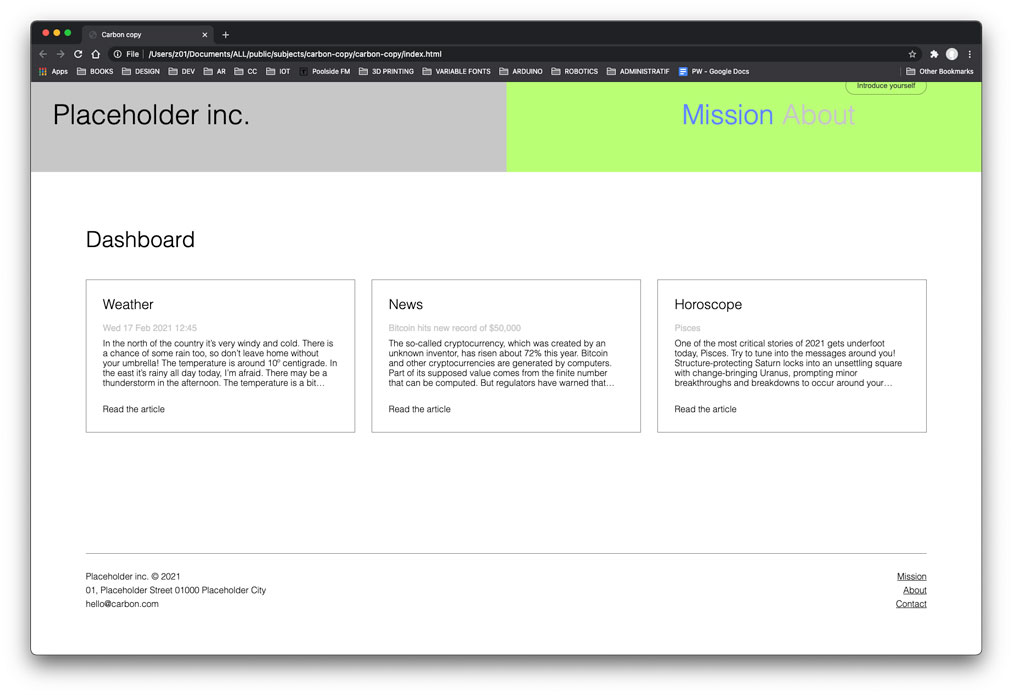
Now that the page is mainly built, you have to populate the "Dashboard" section with 3 new elements.

Those 3 cards have to display respectively one information with:
- a title
- a subtitle
- a text paragraph
For this phase, you'll have to make the whole HTML & CSS by yourself.
Phase 3: JS interactions (mandatory & optional)
If you made it until here pretty fast, now the fun will begin! You're going to add a bunch of JS interactions to make elements appear / disappear / change in the HTML & CSS by linking a JS script to your index.html.
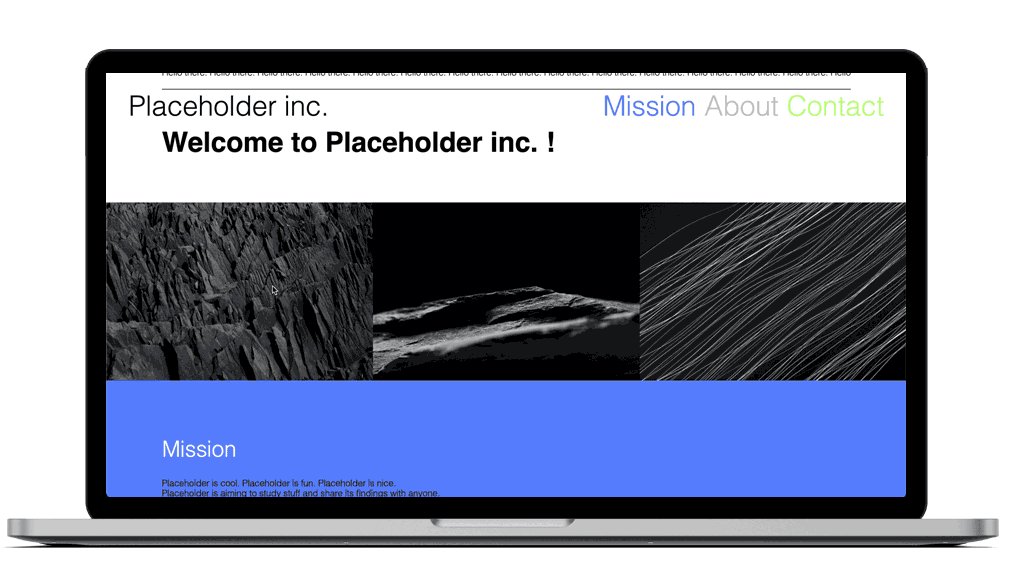
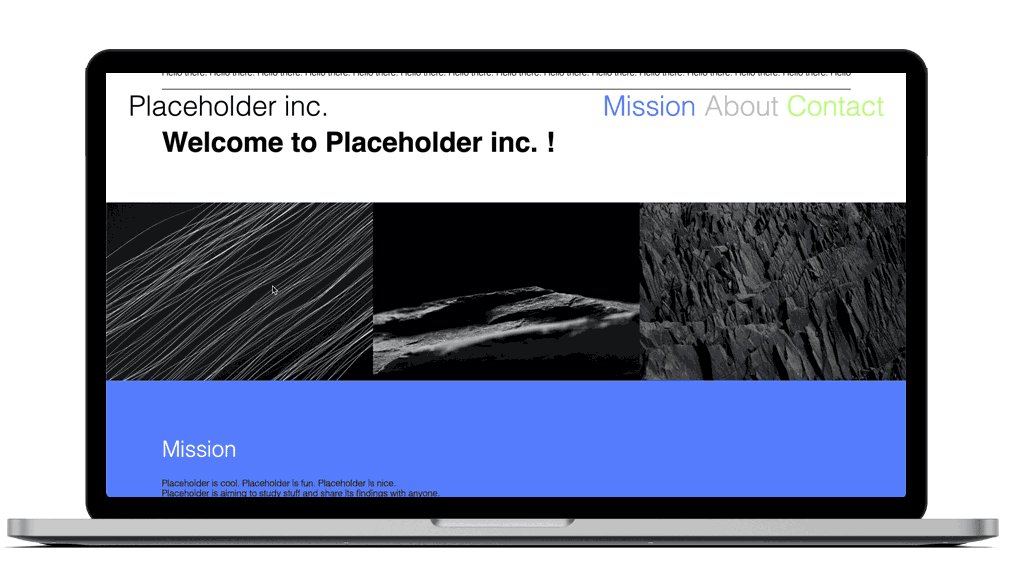
- Change the order of the pictures when clicking on the pictures' section, toggling the pre-defined class
row-reversefrom the CSS filestyles.css.
- Option 1: In the Contact section, when clicking on the "Introduce yourself" button, get the text typed in the
inputand display it in the middle of the following sentence: "Nice to meet you [put here the input data] 👋! Thanks for introducing yourself." Also, the<p>,<input>&<button>elements have to disappear after the button has been clicked.
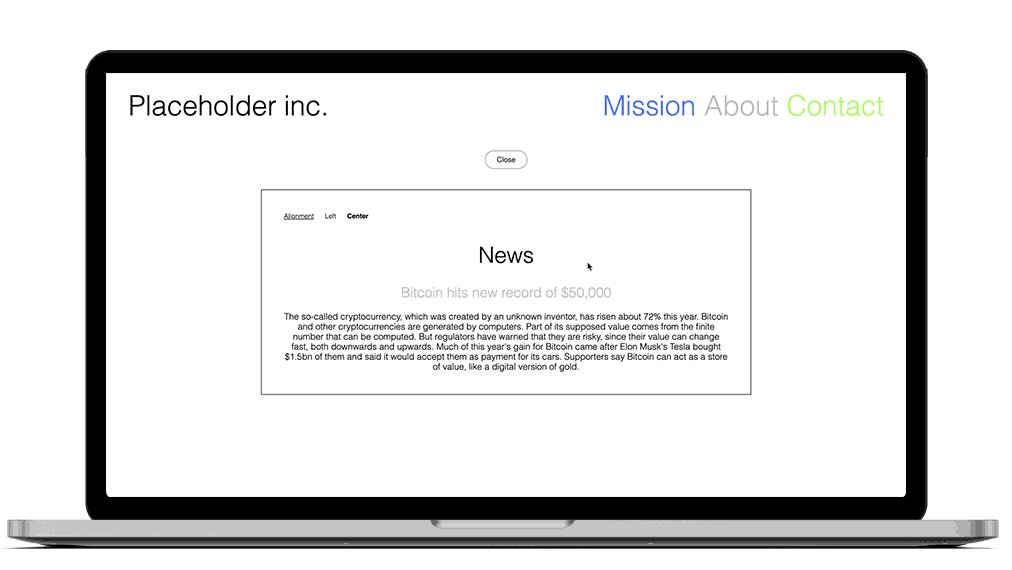
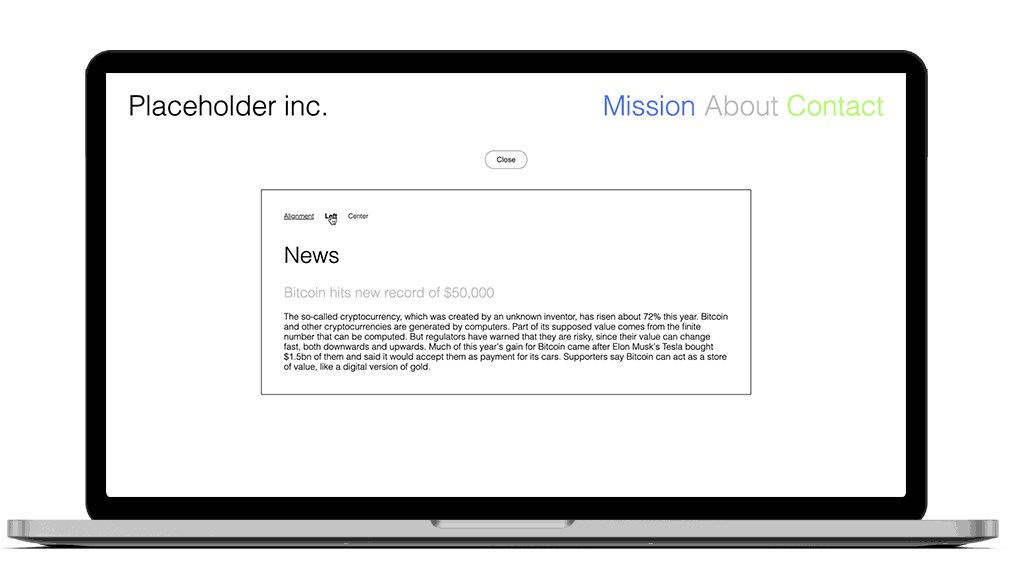
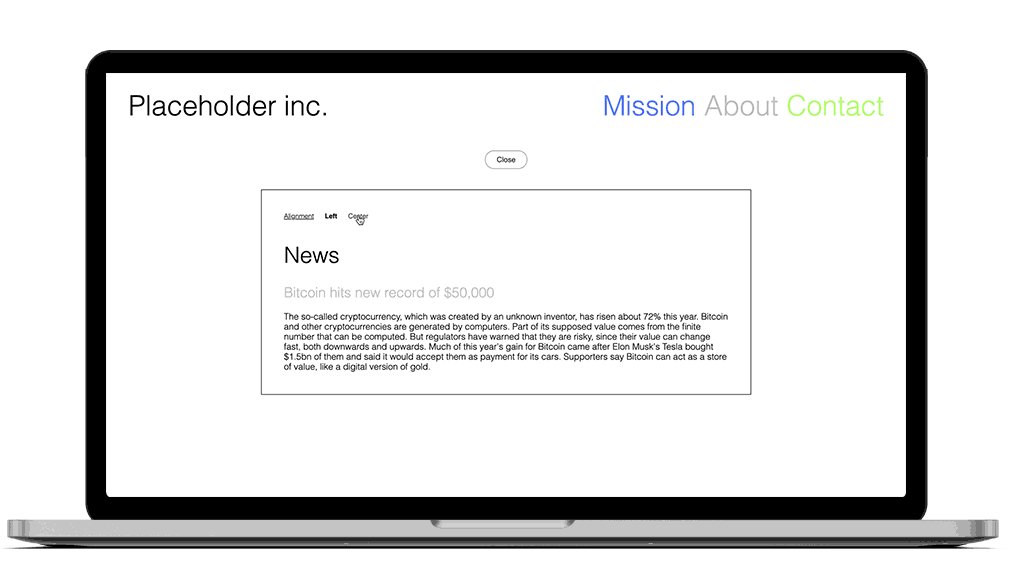
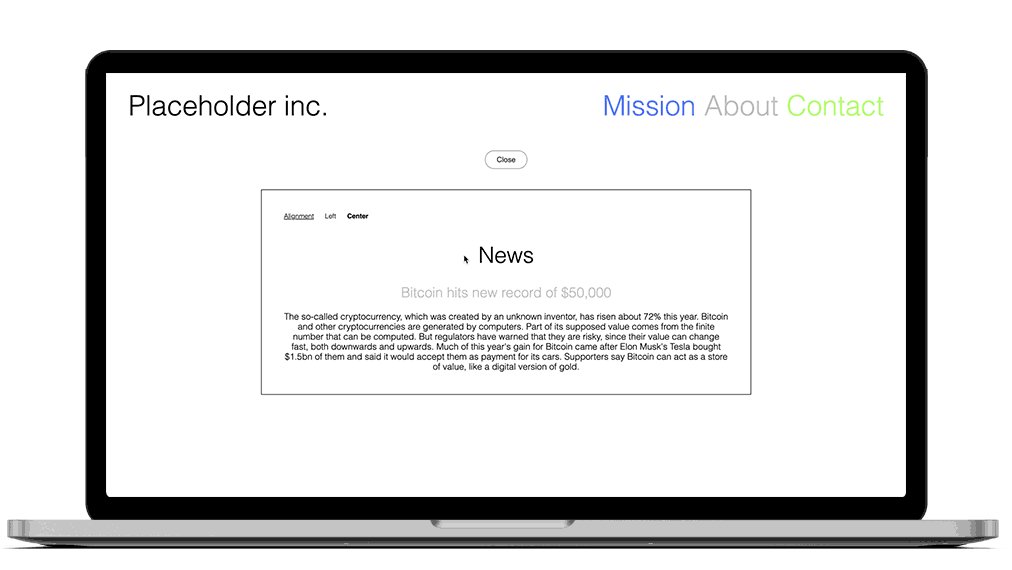
- Option 2: When clicking on a card, open a modal window that will show the whole article ; the modal will be closed either when clicking on a "Close" button, or when the "Escape" key is pressed.
- Option 3: In the modal article, create a widget that allows to change the text alignment ; on click on
leftorcenterbuttons, the layout changes to the chosen justification, and the selected option'sfont-weightbecomesboldwhereas the other becomeslight.
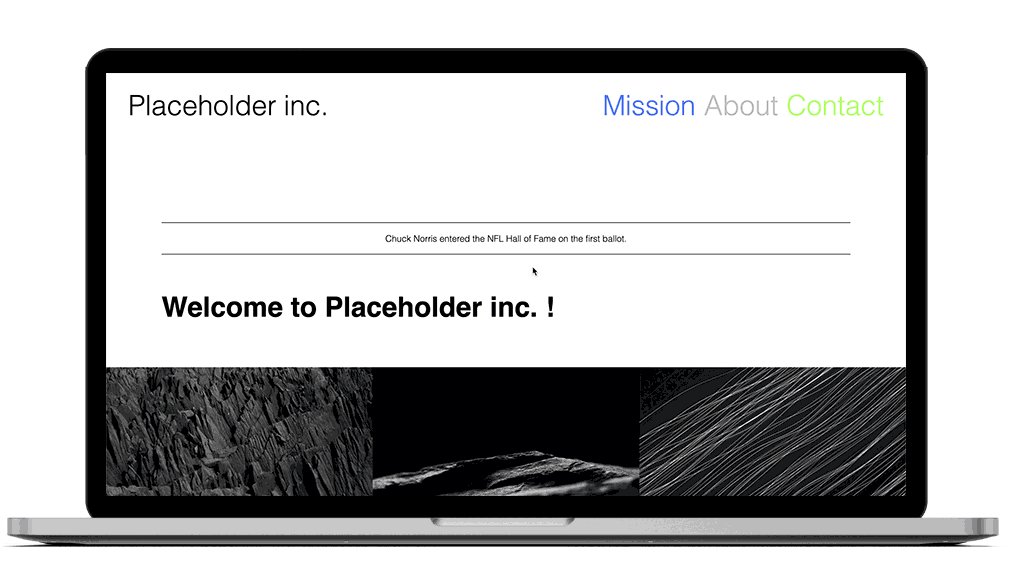
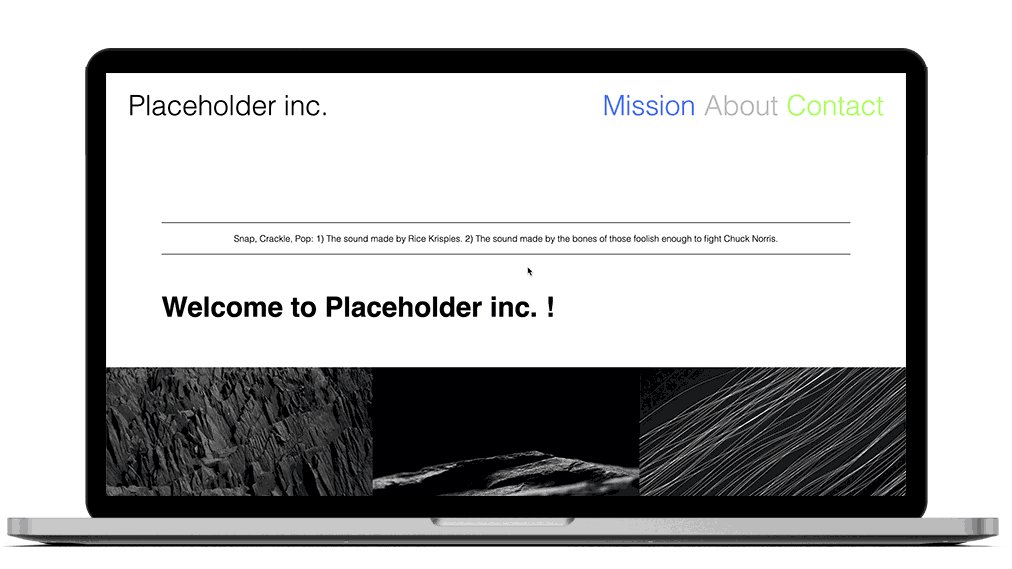
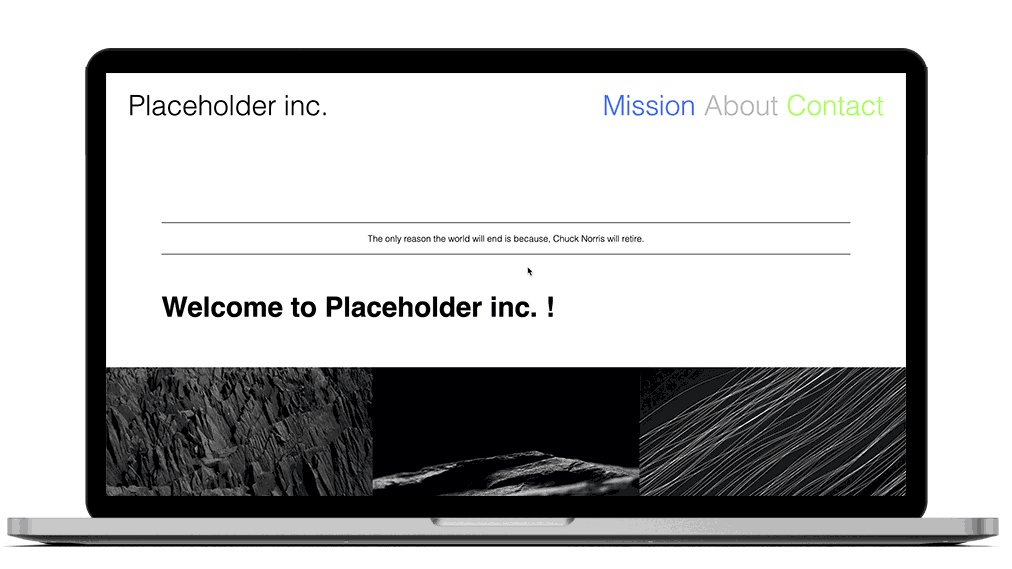
- Warrior option: set the
headertext content with a random quote every time the page is loaded, and then every 10 seconds. You can use this marvelous Chuck Norris API to fetch his most inspiring sayings and display them in your own page!
Notions
- HTML tags
- CSS basics
- Css flexbox layout & Flexbox froggy are always useful
- Link a JS script
classList/togglegetElementByIdorquerySelectortextContentstyleaddEventListener:clickevent /keydownevent /loadeventfetchsetInterval
Provided files
Download carbon-copy.zip to have at your disposal the following files:
- the CSS file
styles.csscontaining the pre-styled elements - the
imagesfolder containing the images to display in the webpage - the
assetsfolder containing the templates & wireframes images of the webpage