|
|
1 year ago | |
|---|---|---|
| .. | ||
| audit | 2 years ago | |
| resources | 2 years ago | |
| README.md | 1 year ago | |
README.md
BizzCard
Introduction
What is Flutter?
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
How to start?
You can build Flutter apps using any text editor. It is recommended to use editors that have both Dart and Flutter plugins (Android Studio, IntelliJ, VS Code).
You should already have them all installed on school computers, but if you want to set up your PC, then follow the official installation guide.
Before we start take a look at Flutter's official documentation
You can see some Flutter samples here 👩🏽🍳
Instructions
BizzCard is a simple application which shows a static card with your personal information.
This subject is divided into 3 parts. Overall objective is for you to learn about:
- Applying the essence of
Flutter-widgets. - Basic structure of a
Flutterapp. - How to run
Flutteron physical devices or Android/iOS emulator.
Note: only standard
Flutterpackages andurl_launcher(for bonus) are allowed.
First Part
To create your first Flutter application open Android Studio or a similar IDE and follow the steps:
- Open the IDE and select Start a new Flutter project.
- Select Flutter Application as the project type. Then click Next.
- Specify the path to Flutter SDK’s location (select Install SDK… if the text field is blank).
- Enter the project name (for example,
myapp). Then click Next. - Click Finish.
- Wait for Android Studio to install the SDK and create the project.
See the Run the app section here to run a sample app.
The starter point in Flutter app is in lib/main.dart. Change this file to change the app's behavior.
Second Part:
You must display the following information in the BizzCard:
- First Name
- Last Name
- Age
- Phone number
- Photo/Image
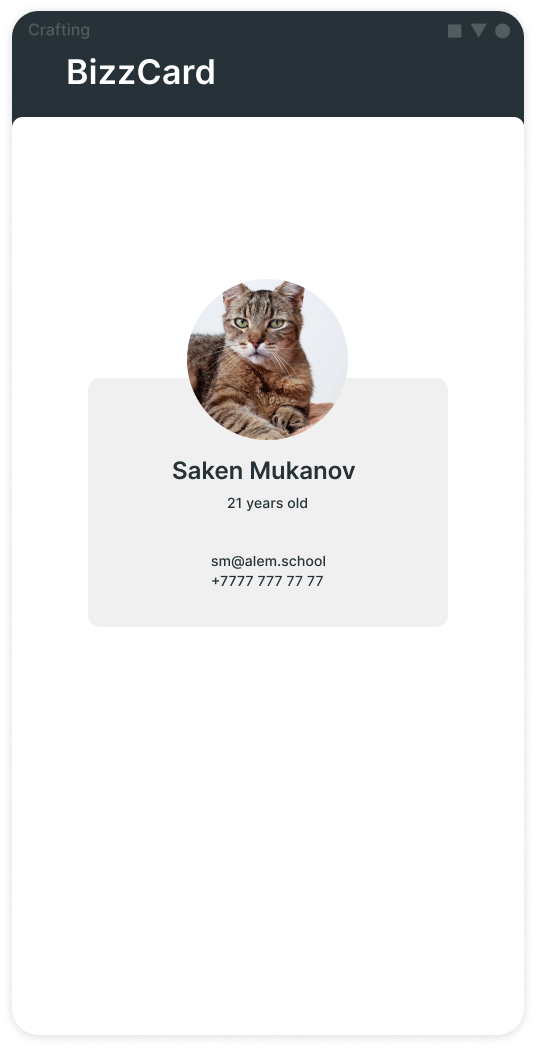
Here is an example of what we are asking:

All the following features must be present:
- Include an
AppBarwith thebackgroundColorset toblueAccentand with a title "BizzCard" - Display a profile
picturewith a circular shape. - Show
First NameandLast Namein bold with font size 30. - Show
Age,email, andphone numberwith font size 20.
Possible diagram of a widget tree for the app.
Hints
Learn about these:
AppBarwhich is a built-in Flutter widget that provides a Material Design app bar for the top of the screen.Columnto align text in a cardStackto place image on ContainerPaddingto add paddings to Container- Use
DecorationImageinside BoxDecoration to style image
Bonus
- Add a
QR codebelow the image, so that anyone can scan it and get your full contact. - Use local assets to store the images.
- Include icons in the
AppBarand info, i.e., notifications, menu options, phone number and email.