|
|
4 years ago | |
|---|---|---|
| .. | ||
| README.md | 4 years ago | |
| nesting-organs.png | 4 years ago | |
README.md
Nesting organs
Bravo! You displayed the global shape of your entity, but now it's time to populate each division ; let's add up some organs! To do so, we're going to introduce you the concept of nesting elements inside others.
So far, you just have a unique layer in your <body>: face, upper-body & lower-body are all at the same level.
But as you know, on a face, there are 2 eyes, a nose, and a mouth - and inside that mouth, a tongue, etc. ; any element can potentially be a container for other elements.
Let's add new elements and wrap them in different layers ; convert this list of organs in a HTML structure with the corresponding given tags!
- face:
sectiontag withidface- eyes:
divtag withideyes- eye left:
ptag withideye-left - eye right:
ptag withideye-right
- eye left:
- eyes:
- upper body:
sectiontag withidupper-body- arm left:
divtag withidarm-left - torso:
divtag withidtorso - arm right:
divtag withidarm-right
- arm left:
- lower body:
sectiontag withidlower-body- left leg:
divtag withidleg-left - right leg:
divtag withidleg-right
- left leg:
Modify your CSS file to add rulesets to section tags: display at "flex" and justify-content at "center" (this is to turn the section tags into flex containers, so the elements inside will be centered)
Add also the following CSS to your styles.css file to see the freshly-added nested elements:
div,
p {
border: solid 1px black;
padding: 10px;
margin: 0;
border-radius: 30px;
}
#face {
align-items: center;
}
#eyes {
display: flex;
background-color: yellow;
justify-content: space-between;
align-items: center;
border-radius: 50px;
width: 200px;
}
#torso {
width: 200px;
background-color: violet;
}
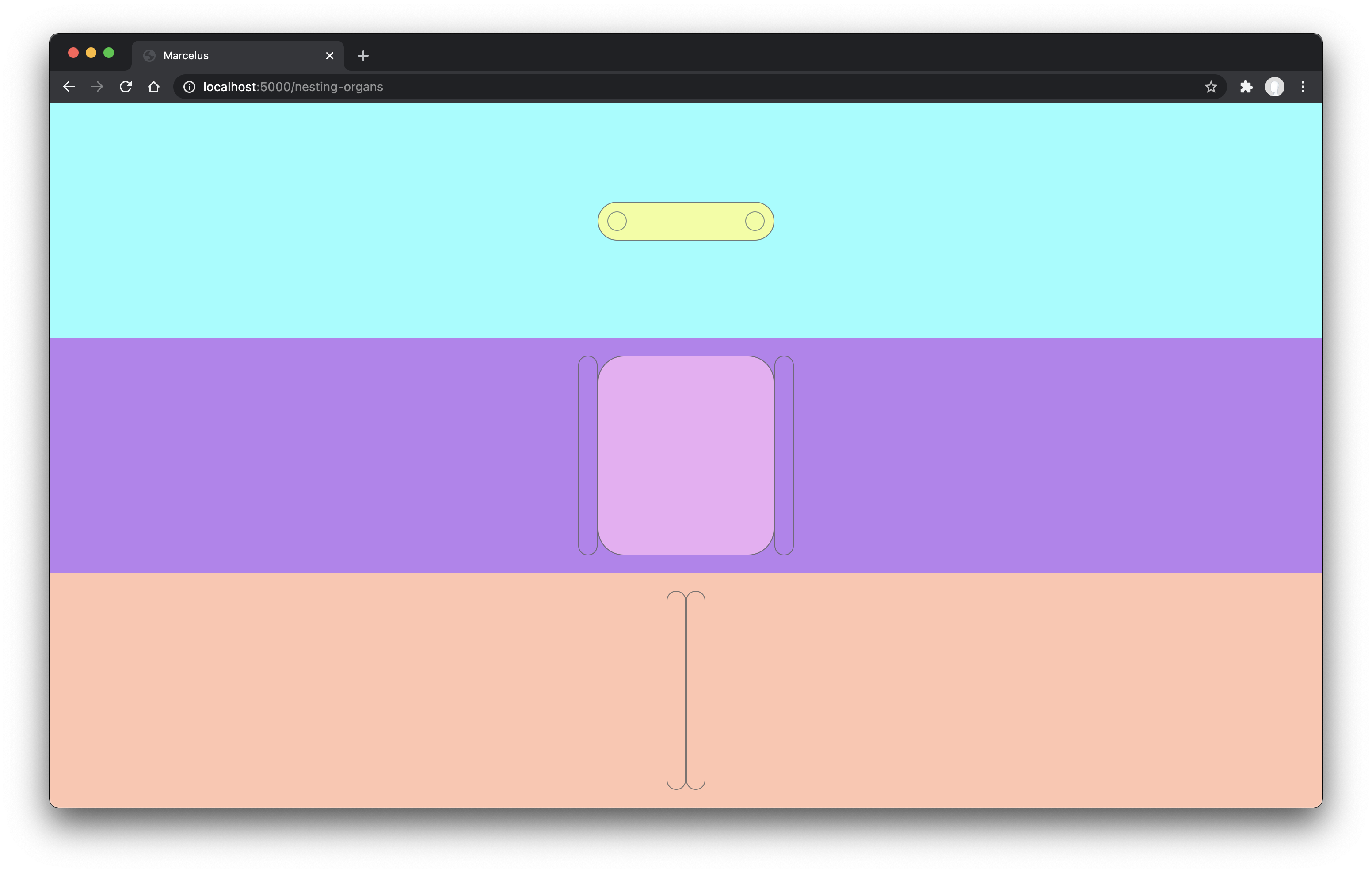
Expected output
This is what you should see in the browser:

Notions
- Anatomy of an HTML element
- Nesting HTML elements
- Flexbox layout, you can train on Flexbox froggy