2.2 KiB
Select & style
Instructions
Now that you created & identified properly the different sections of your being,
it's time to make it look more living-like! To achieve that, you're going to
style it with CSS. Create a CSS file, link it to your
select-and-style.html, and:
-
target all the elements with the universal selector and style them with:
marginof0box-sizingtoborder-boxopacityof0.85
-
target the
bodytag and style it with aheightof100vhso it takes the viewport height -
target all the
sectiontags with the type selector, and style it with:paddingof20pxwidthof100%heightofcalc(100% / 3)(one third of thebodyheight)
-
target each following element with the
idselector, using theidyou defined earlier for each section, and style it:facewith a "cyan"background-colorupper-bodywith a "blueviolet"background-colorlower-bodywith a "lightsalmon"background-color
To style an element, you systematically have to declare rulesets, composed
of a property and a value. Here is an exemple of how to set the color of div
tags to "red":
div {
color: red;
}
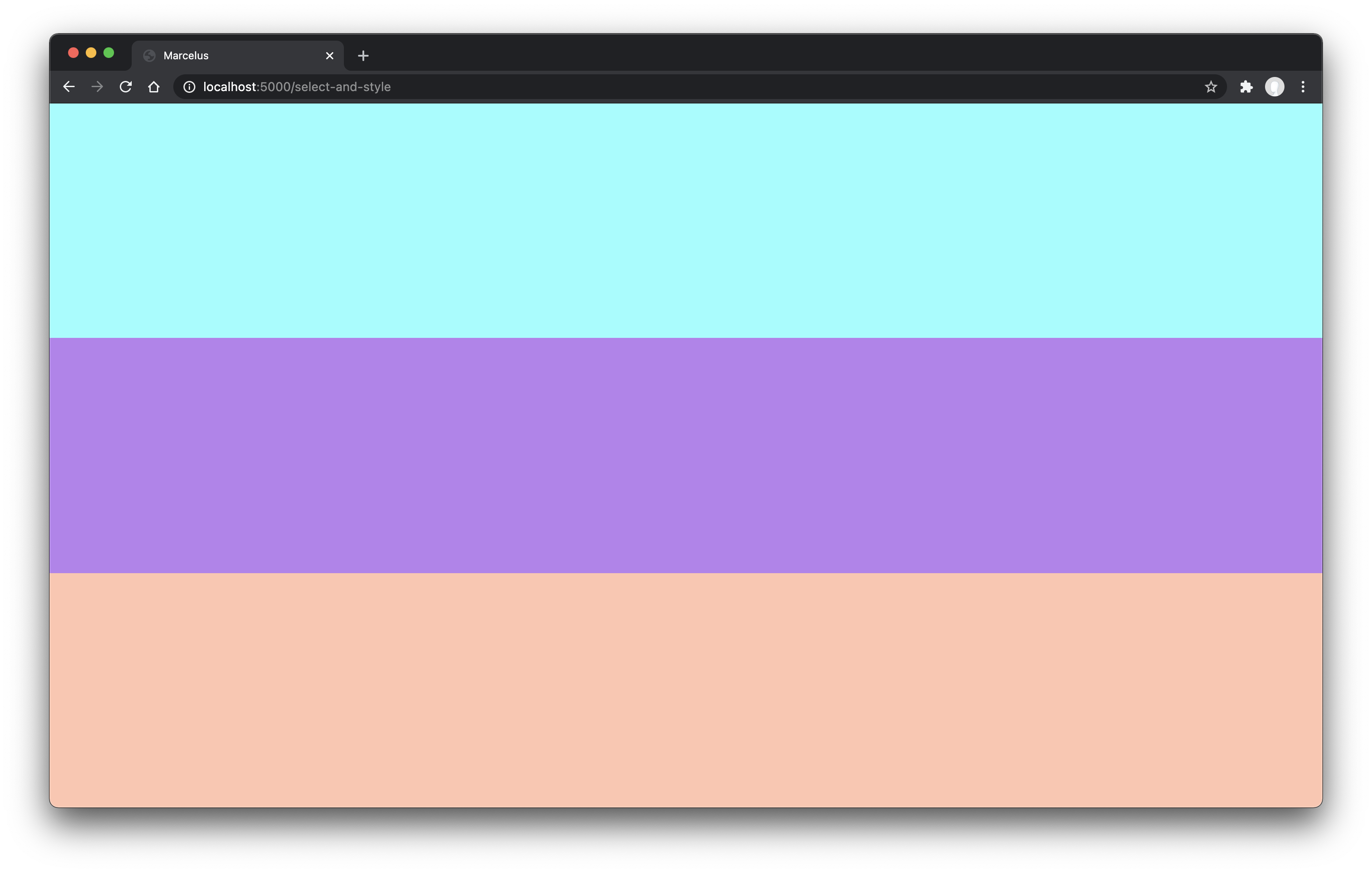
Expected output
This is what you should see in the browser: