> After their first authentication in the app, every candidate has to do his **sign up** and his **onboarding**. The steps that compose the **sign up** and the **administration** section of the onboarding are either:
> After their first authentication in the app, every candidate has to do his **sign up** and his **onboarding**. The steps that compose the **sign up** and the **administration** section of the onboarding are either:
> * Forms (identification, medical information, etc.)
>
> * Documents to sign (general conditions, charts, regulations, etc.)
> - Forms (identification, medical information, etc.)
> - Documents to sign (general conditions, charts, regulations, etc.)
>
>
> All the sections are modular: you can add, update, delete and order them as you wish.
> All the sections are modular: you can add, update, delete and order them as you wish.
>
>
> This documentation explains how to manage these steps.
> This documentation explains how to manage these steps.
## Create your step child object
## Create your step child object
### Create a new object for your step in the admin
### Create a new object for your step in the admin
> Information is available for object's creation: [Object creation](https://github.com/01-edu/public/blob/master/doc/object-creation.md)
* This object must have the same type as its future parent object (*signup* or *onboarding*).
> Information is available for object's creation: [Object creation](object-creation.md)
> Your step is then available in the *Admin*. You can find it in the section of its type (*SignUp* or *Onboarding*) or thanks to the search bar of the cursus object's page.
- This object must have the same type as its future parent object (_signup_ or _onboarding_).
> Your step is then available in the _Admin_. You can find it in the section of its type (_SignUp_ or _Onboarding_) or thanks to the search bar of the cursus object's page.
### Add this new object as a child of your parent's object
### Add this new object as a child of your parent's object
* Edit the parent object: *Sign up* or *Administration*
- Edit the parent object: _Sign up_ or _Administration_
> Information is available for object's creation: [Child object creation](https://github.com/01-edu/public/blob/master/doc/child-object-creation.md)
> Information is available for object's creation: [Child object creation](object-child-creation.md)
## Settings for a `form` step
## Settings for a `form` step
> In the step object you have created, 2 attributes must be filled:
> In the step object you have created, 2 attributes must be filled:
* Add a new key **subtype** of type `String` with the exact value 'form-step'
- Add a new key **subtype** of type `String` with the exact value 'form-step'
* Add a new key **form** of type `Object`
- Add a new key **form** of type `Object`
* Form can have several sections. Each section is displayed with a title, and its inputs.
- Form can have several sections. Each section is displayed with a title, and its inputs.
> NB: The submission of the form will check the required inputs of all the sections created for the form.
> NB: The submission of the form will check the required inputs of all the sections created for the form.
* To create a section, add a new key to the form object, of type `Object`, that contains:
- To create a section, add a new key to the form object, of type `Object`, that contains:
* A **title** key of type `String`. The value of this property will be the title displayed in the top of the form section.
- A **title** key of type `String`. The value of this property will be the title displayed in the top of the form section.
> If there is only one section in the form step, and no section title is needed, this property can be ignored.
> If there is only one section in the form step, and no section title is needed, this property can be ignored.
* An **inputs** key of type `Object`, which will contain all the inputs of the section. For each wanted input, add a new `Object` element in the "inputs" object.
- An **inputs** key of type `Object`, which will contain all the inputs of the section. For each wanted input, add a new `Object` element in the "inputs" object.
> The key of this object will be used as the "name" attribute of your input.
> The key of this object will be used as the "name" attribute of your input.
> The values will be considered as the properties of your input.
> The values will be considered as the properties of your input.
#### Defining an input:
#### Defining an input:
* A **type** key of type `String` must be declared. It defines the type of the input : `tel`, `text`, `date`, `select`, `radio`, `switch`, `checkbox`, `textarea`, `countries`.
- A **type** key of type `String` must be declared. It defines the type of the input : `tel`, `text`, `date`, `select`, `radio`, `switch`, `checkbox`, `textarea`, `countries`.
* All other attributes needed for the input can be added to the object, according to the input type: `placeholder`, `id`, `required`, `label`, `items`, `emptyItems`, `index`, etc...
- All other attributes needed for the input can be added to the object, according to the input type: `placeholder`, `id`, `required`, `label`, `items`, `emptyItems`, `index`, etc...
#### Important indication:
#### Important indication:
* The **index** property is used to order the inputs. It will not be passed onto the input. Be mindful not to set the same index twice.
* The **type** property is required. It will be used to determine the kind of input should be generated. It is passed onto the input only if the input type attribute is required (type 'tel' or 'text' for example, but not for type 'select' - in this case, we will generate a select element)
- The **index** property is used to order the inputs. It will not be passed onto the input. Be mindful not to set the same index twice.
- The **type** property is required. It will be used to determine the kind of input should be generated. It is passed onto the input only if the input type attribute is required (type 'tel' or 'text' for example, but not for type 'select' - in this case, we will generate a select element)
* A special type 'countries' has been added to the classicals. It generate a `Select` (containing all the countries) with a search bar. 'Items' property is handled by the app.
* It's recommended to add 'min' and 'max' properties to input type 'date' (no default value are set).
- A special type 'countries' has been added to the classicals. It generate a `Select` (containing all the countries) with a search bar. 'Items' property is handled by the app.
* `onChange` prop are ignored as the event is handled by the app.
- It's recommended to add 'min' and 'max' properties to input type 'date' (no default value are set).
* For `switch` and `checkbox` input types, the default value has to be set as a boolean property named **value**.
* More information for each inputs is available in the design documentation:
- `onChange` prop are ignored as the event is handled by the app.
* [textInput documentation](https://alem.01-edu.org/design/Components/FormInputs/TextInput) - used for inputs type 'text', 'tel', and 'date'
- For `switch` and `checkbox` input types, the default value has to be set as a boolean property named **value**.
The newly created child can be customized with these attributes :
The newly created child can be customized with these attributes :
| name | fullfillment |
| name | fullfillment |
| ---------- | --------- |
| ---------- | ------------ |
| subtype | **required** |
| subtype | **required** |
| text | **required** |
| text | **required** |
| buttonText | optionnal |
| buttonText | optionnal |
@ -191,21 +198,21 @@ The newly created child can be customized with these attributes :
#### To set up the child object you have created with these elements:
#### To set up the child object you have created with these elements:
1. Edit you step object
1. Edit you step object
2. Go to *Object attributes*
2. Go to _Object attributes_
3. Add the following attributes:
3. Add the following attributes:
* Add a new key **subtype** of type `String` with the exact value 'sign-step'
- Add a new key **subtype** of type `String` with the exact value 'sign-step'
* Add a new key **text** of type `String` with the text of your document to sign as value
- Add a new key **text** of type `String` with the text of your document to sign as value
* Add a new key **buttonText** of type `String` with the text that you want to display in the submit button of your step. Default value for this attribute is 'Sign'.
- Add a new key **buttonText** of type `String` with the text that you want to display in the submit button of your step. Default value for this attribute is 'Sign'.
* Add a new key **checkbox** of type `Object`, if the user has to be forced to click on a checkbox before validating his document (ex: 'I have read and accepted the conditions'). In the checkbox object, the following attributes should be defined:
- Add a new key **checkbox** of type `Object`, if the user has to be forced to click on a checkbox before validating his document (ex: 'I have read and accepted the conditions'). In the checkbox object, the following attributes should be defined:
* A **label** key of type `String`, for the text associated to the checkbox
- A **label** key of type `String`, for the text associated to the checkbox
* A **required** key of type `Boolean`, set at true if the user has to check it
- A **required** key of type `Boolean`, set at true if the user has to check it
* A **name** key of type `String`
- A **name** key of type `String`
* All other attributes wanted for the checkbox.
- All other attributes wanted for the checkbox.
* Add a new key **link** of type `Object`, if a link must be added to the step (ex: download of a .pdf version of the document to sign). In the link object, the following attributes should be defined:
- Add a new key **link** of type `Object`, if a link must be added to the step (ex: download of a .pdf version of the document to sign). In the link object, the following attributes should be defined:
* A **href** key of type `String`, with the link you want to add to the step
- A **href** key of type `String`, with the link you want to add to the step
* A **label** key of type `String`, for the text displayed for the link (by default, '> Link to the document' is displayed)
- A **label** key of type `String`, for the text displayed for the link (by default, '> Link to the document' is displayed)
* All other attributes wanted for the link.
- All other attributes wanted for the link.
### Examples
### Examples
@ -230,9 +237,8 @@ Here is an example of the structure a 'document to sign' step could have:
}
}
```
```
NB : ```target``` & ```download``` are forwarded to the a html element as they are valid html properties
NB : `target`&`download` are forwarded to the a html element as they are valid html properties
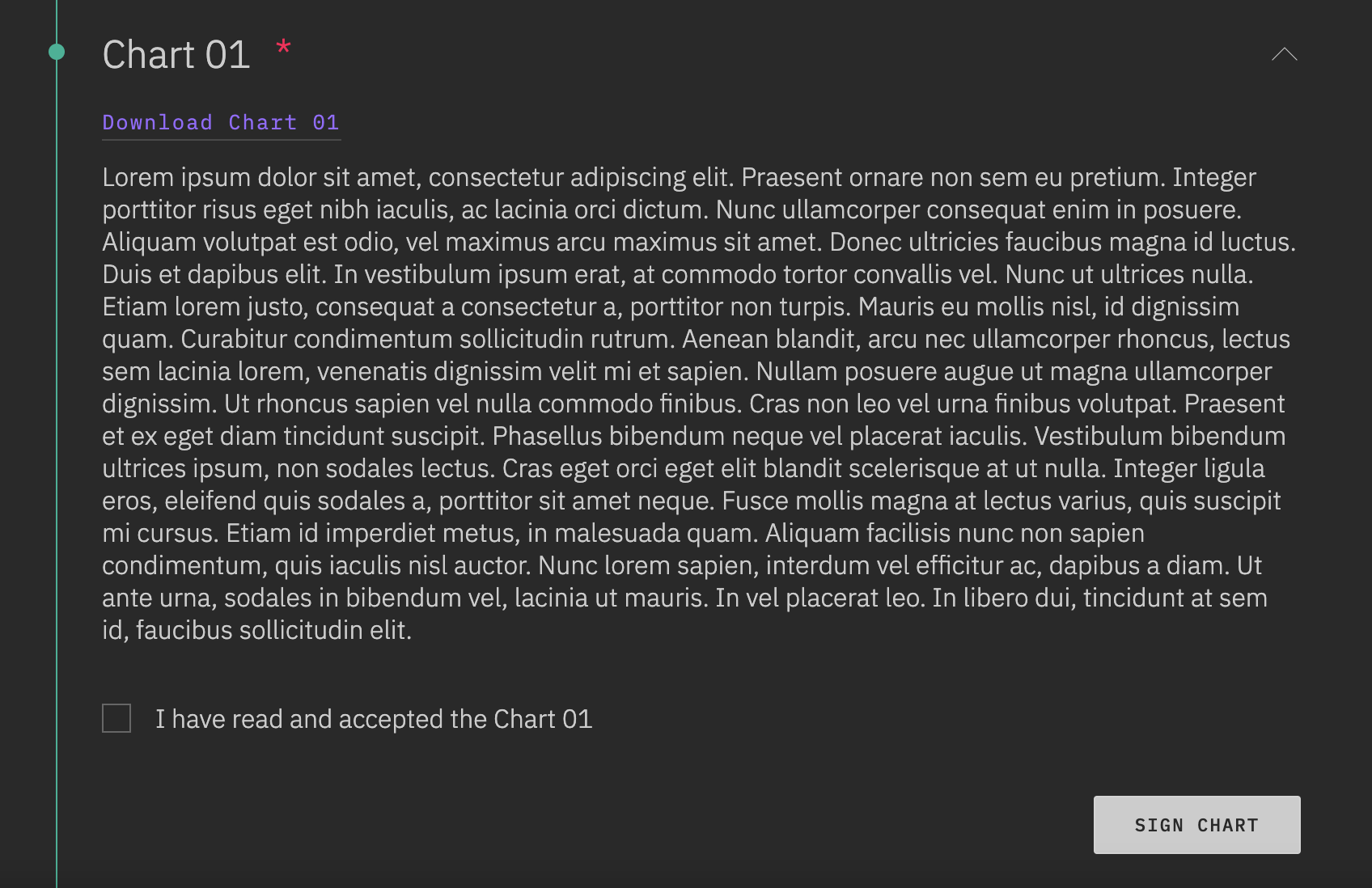
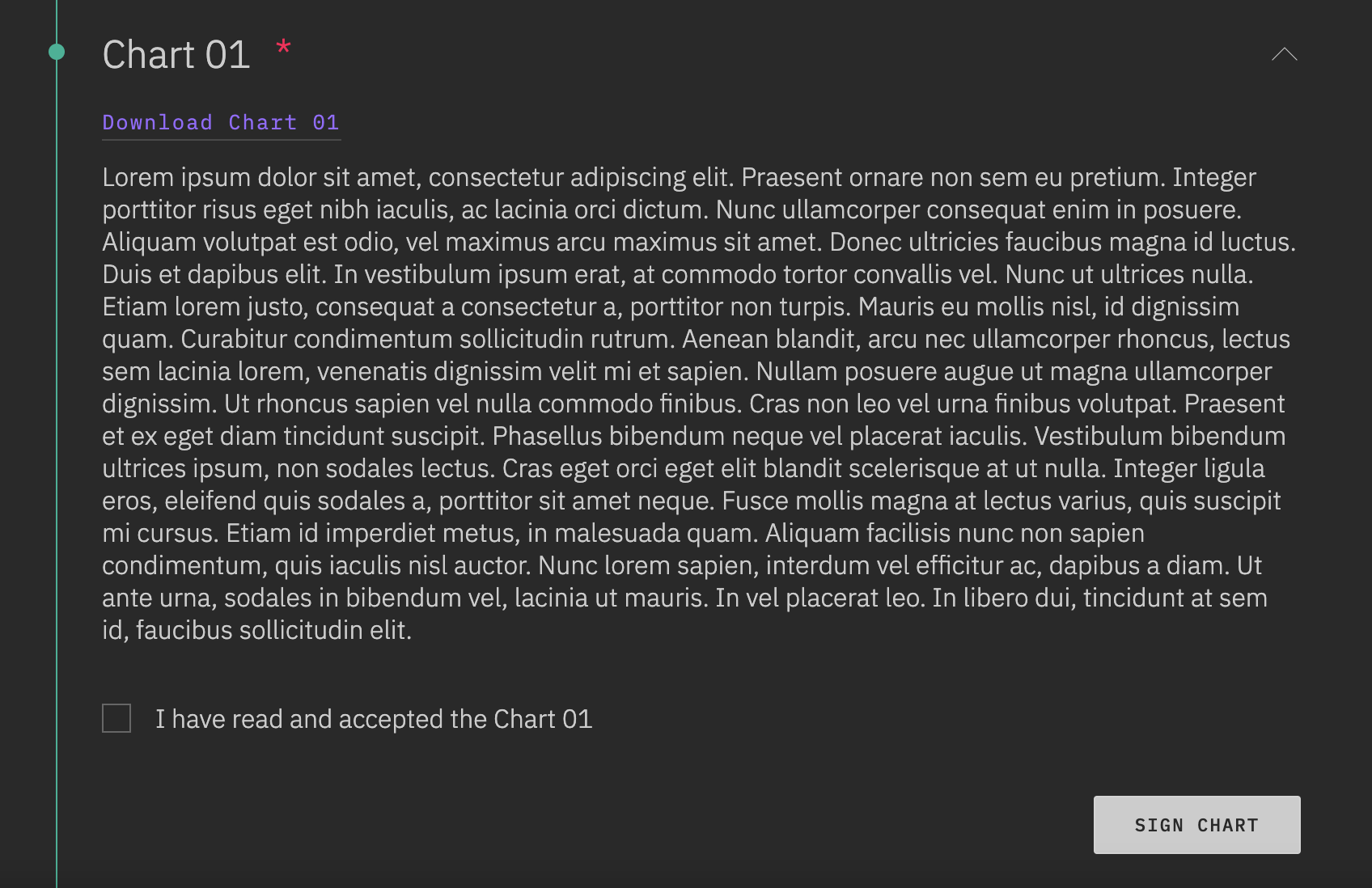
This 'document to sign' step would look like this:
This 'document to sign' step would look like this:


# Admin object's management - create a child object
# Admin object's management - create a child object
## Usage
## Usage
> Objects of the Admin can be configured :
> Objects of the Admin can be configured :
> * By setting particular **attributes** to the object
>
> * By associating **children** to the object
> - By setting particular **attributes** to the object
> - By associating **children** to the object
>
>
> Children can be added, deleted, reordered in the list. Also, it's possible to configure it in a special way for the parent object, by setting children attributes for all the children.
> Children can be added, deleted, reordered in the list. Also, it's possible to configure it in a special way for the parent object, by setting children attributes for all the children.
>
>
> This documentation explains how to associate a child to a parent object.
> This documentation explains how to associate a child to a parent object.
### Create a new object for your child in the admin
### Create a new object for your child in the admin
> Information is available for object's creation: [Modular step management](https://github.com/01-edu/public/blob/master/doc/object-creation.md)
> Information is available for object's creation: [Object Creation](object-creation.md)
### Add this new object as a child of your parent's object
### Add this new object as a child of your parent's object
- The **title** of your object will be the title displayed to your candidates. Use an intellegible title for your user.
* The **title** of your object will be the title displayed to your candidates. Use an intellegible title for your user.
> NB: you can always edit it in the *Admin*
> NB: you can always edit it in the _Admin_
* The **type** depends on the nature of your object:
- The **type** depends on the nature of your object:
* **Campus** is used to declare a school.
- **Campus** is used to declare a school.
* Examples: *Alem*, *Madeira*, etc.
- Examples: _Alem_, _Madeira_, etc.
* Campus can contains cursus: *Alem* contains for example *01-classical* and *Piscine Go*.
- Campus can contains cursus: _Alem_ contains for example _01-classical_ and _Piscine Go_.
* **Cursus** is used to declare a course.
- **Cursus** is used to declare a course.
* Examples: *01-classical*, *Piscine Go*, etc.
- Examples: _01-classical_, _Piscine Go_, etc.
* Cursuses can contains cursuses: the main cursus *01-classical*, for example, contains cursuses like *Piscine Go*, but also all the branches that the student have access to, as *Web*, *Security*, *Algorythm*, *Design*, etc.
- Cursuses can contains cursuses: the main cursus _01-classical_, for example, contains cursuses like _Piscine Go_, but also all the branches that the student have access to, as _Web_, _Security_, _Algorythm_, _Design_, etc.
* Cursuses can contains quests: *Piscine Go* of *01-classical* contains quests like *Quest 1* or *Quest 2*.
- Cursuses can contains quests: _Piscine Go_ of _01-classical_ contains quests like _Quest 1_ or _Quest 2_.
* **Quest** is used to declare a project.
- **Quest** is used to declare a project.
* Examples: *Quest 1*, *Quest 2*, etc.
- Examples: _Quest 1_, _Quest 2_, etc.
* Quest contains exercises: *Quest 1* of *Piscine Go* contains exercises like *printalphabet* or *printcomb*.
- Quest contains exercises: _Quest 1_ of _Piscine Go_ contains exercises like _printalphabet_ or _printcomb_.
* Exercise is used to declare exercises
- Exercise is used to declare exercises
* Examples: *printalphabet*, *printcomb*, *atoi*, etc.
- Examples: _printalphabet_, _printcomb_, _atoi_, etc.
* Exercises doesn't contains any children.
- Exercises doesn't contains any children.
* Signup is used to declare steps of the registration.
- Signup is used to declare steps of the registration.
* Examples: *Using our services*, *Tell us more about you*, etc.
- Examples: _Using our services_, _Tell us more about you_, etc.
* One major object *Sign up* contains all the sign up's modular steps : *Using our services*, *Tell us more about you*, etc.
- One major object _Sign up_ contains all the sign up's modular steps : _Using our services_, _Tell us more about you_, etc.
* Onbaording is used to declare steps of the onbaording.
- Onbaording is used to declare steps of the onbaording.
* Examples: *Toad*, *Administration*, *Additional Informations*, *Chart 01*, etc.
- Examples: _Toad_, _Administration_, _Additional Informations_, _Chart 01_, etc.
* Three main objects define the major steps of the onboarding : *Toad*, *Administration*, *Piscine*.
- Three main objects define the major steps of the onboarding : _Toad_, _Administration_, _Piscine_.
* *Administration* contains modular steps: *Additional Informations*, *Chart 01*, etc.
- _Administration_ contains modular steps: _Additional Informations_, _Chart 01_, etc.
> The child object is then available in the *Admin*. It can be found in the section of its type or thanks to the search bar of the cursus object's page.
> The child object is then available in the _Admin_. It can be found in the section of its type or thanks to the search bar of the cursus object's page.
> More information is available:
> More information is available:
> * for setting attributes of an object: (soon available)
>
> * for setting children of an object: [Child object creation](https://github.com/01-edu/public/blob/master/doc/child-object-creation.md)
> - for setting attributes of an object: (soon available)
> * for creation of modular steps in Sign up and onboarding's Administration object: [Modular step management](https://github.com/01-edu/public/blob/master/doc/modular-steps-management.md)
> - for setting children of an object: [Child object creation](object-child-creation.md)
> - for creation of modular steps in Sign up and onboarding's Administration object: [Modular step management](modular-steps-management.md)
- Children Attributes edition area, these attributes impact and overload all the following children. Works the same way as standard attributes ;
- Children Attributes edition area, these attributes impact and overload all the following children. Works the same way as standard attributes ;
- Add a child, allows to add a child to the children list, more information here -> [Object Child creation](https://github.com/01-edu/public/blob/master/doc/object-child-creation.md) ;
- Add a child, allows to add a child to the children list, more information here -> [Object Child creation](object-child-creation.md) ;
- Children List, allows you to reorganise, delete and edit child. Each child can be overload with its own attributes, the edition works the same way as the original attributes ;
- Children List, allows you to reorganise, delete and edit child. Each child can be overload with its own attributes, the edition works the same way as the original attributes ;
More informations about attribute overload system [here] ((https://github.com/01-edu/public/blob/master/doc/object-attribute-overload-system.md)
More informations about attribute overload system [here](object-attribute-system.md)